⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はサイドバーの見出しの文字だけでなく、デザインをカスタマイズして行きたいと思います。
簡単な背景色の変更から、 線を使ったデザイン、背景画像を使った高度なテクニックを紹介しています。
今回もサイドバー全体のデザインが同じデザインで修正されます。
後半にいくにつれて難易度が上がってきますが、よりオリジナル性を出す事ができます。
ぜひチャレンジしてみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はサイドバーの見出しの背景と文字の両方をカスタマイズします。
文字だけを修正する場合に比べ、より目立たせる事ができる様になります。
3パターンの修正方法を紹介していますが、後半程難しくなり、オリジナル性も出せる様になっています。
今回紹介している修正内容は以下の通りです。
- 背景色の変更と文字色の変更
- 背景色をなくし、ボーダーと文字色による装飾
- 背景画像を使い、文字の色と位置を調整
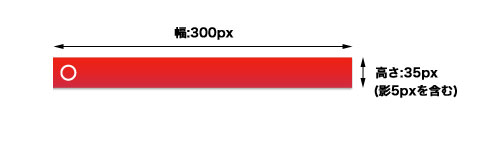
また、3パターン目で使用している背景画像は以下の通りとなります。
特に画像の幅は300px以上で作成して下さい。高さは35pxで作成しました。

CSSの編集画面を開く

まず、CSSの編集を行いますので、CSS編集画面を開いて下さい。
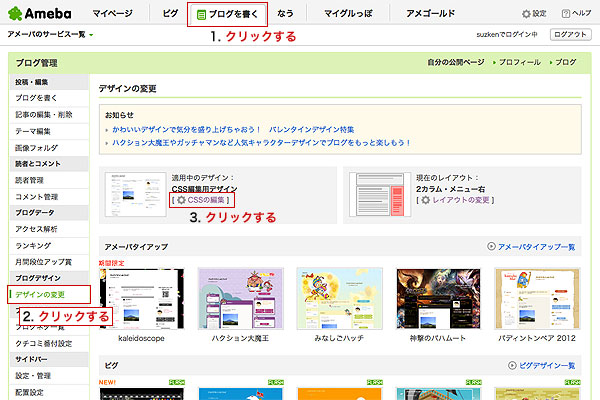
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
先に修正前のページとCSSになります。
何もカスタマイズしていなかれば、文字は小さく背景色はグレーとあまり目立たないデザインになっています。

CSSは2ヶ所を修正する必要があります。
場所が離れているため、修正する箇所を間違えない様に注意して下さい。
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:#e4e4e4;/* ←サイドメニューのタイトルに背景を敷きたいとき */
}
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{}
パターン1:背景色と文字色を変更する
背景色を変更し、背景色に合わせて文字色も読みやすい色に変更します。
また、文字の大きさや太さも合わせて修正して、より読みやすくしています。
CSSの修正はこちらになります。
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:#CC0000;
}
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{
color: #FFFFFF;
font-size: 120%;
font-weight: bold;
}
また、修正後のページはこちらになります。
見出しがはっきりとして、読みやすく、目立つ様になった事がわかります。

パターン2:背景色をなくし、ボーダーと文字で装飾する
次に背景色をなくし、ボーダーと文字で装飾を行います。
文字の位置を変えているので、より見出しらしさが出せます。
CSSの修正は以下の通りです。
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px 5px 0px;
background:#FFFFFF;
border-bottom: #CC0000 6px double;
}
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{
color: #CC0000;
font-size: 120%;
font-weight: bold;
}
修正後のページはこちらです。
テキストだけですが、十分な印象を作る事ができます。

パターン3:背景画像を使用してオリジナル性を出す
最後に背景に画像を使用した方法を説明します。
また、背景に画像を使用する事により見難くなってしまう文字の色と位置を修正し、背景の真ん中に合わせています。
文字の位置の修正などは少し難易度が高いのですが、チャレンジする価値はあります。
CSSの修正の前に、背景画像をアメブロにアップロードする必要があります。
CSSの編集画面から以下の手順で画像をアップロードして下さい。
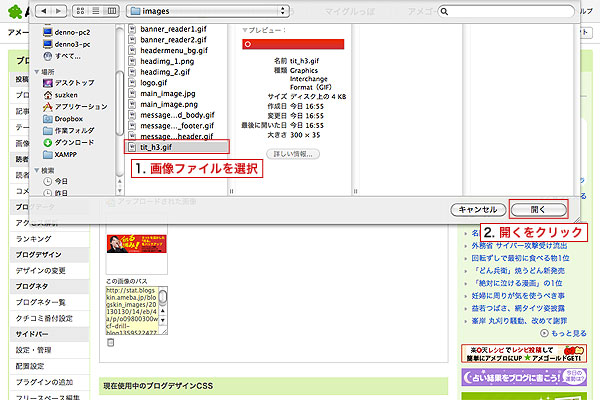
1. 「ファイルを選択」をクリックし、画像選択画面を表示させる

2. 画像ファイルを選択し「開く」をクリックする

3. 画像が選択されている事を確認し、「アップロード」をクリックする

4. 画像のURLを取得する
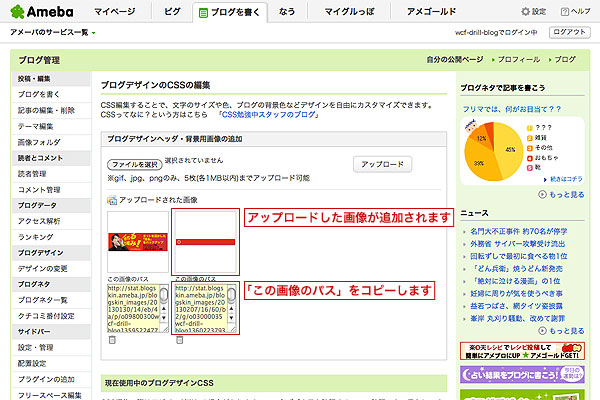
正常にアップロードされると「アップロードされた画像」に背景画像が表示されます。
画像のURLにはその下に記載されている「この画像のパス」を使用して下さい

アップロード完了後、CSSの修正を行います。
「画像のURL」の箇所は先程アップロードした画像の「この画像のパス」で変更して下さい。
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
height: 35px;
line-height: 35px;
padding: 0px 5px 0px 30px;
background-color: #FFFFFF;
background-image: url(画像のURL);
background-position: left top;
background-repeat: no-repeat;
}
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{
color: #FFFFFF;
font-size: 120%;
font-weight: bold;
}
CSS編集のポイントは以下の4つです。
- 「skinMenuHeader」の「height」に画像の高さを設定する
- 「line-height」には「height」と同じ画像の高さを設定する
- 「padding」の4つ目「20px」で左側の空きを調整する
- 「background」の各値に背景画像に合わせた指定をする
修正後のページはこちらになります。
かなり見出しの印象が変わり、オリジナル性を出せましたね。

まとめ
以上で修正は完了です。
後半につれて難易度があがるので、慣れていないと難しいかも知れません。
ただ、「目立たせたい」「個性的にしたい」といった場合にはぜひチャレンジしてもらいたいカスタマイズです。
特にパターン3を理解出来れば、CSSに関する理解度もかなり高くなってきてると言えます。
予想通りに表示されましたでしょうか?
難しい所も多いので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。

















はじめまして。
こちらのサイト、すごく参考になりました!
分かりやすい説明に感謝です^^
ありがとうございました。
> masiroさん
コメントありがとうござします。
お褒め頂き、大変うれしいです。
これからも、よろしくお願いします!
はじめまして。
アメブロをやってるんですが、
サイドバーにTwitterを出してます。
そTwitterの上に、ちょっと大きな文字で「Twitter」と表示させたいんですが、どうしたらいいんでしょう??
> りゅうさん
コメントありがとうございます。
今回頂いた質問は長くなりそうだったので記事にしました。
こちらから、ご確認下さい。
》4-8 《上級》サイドバーにTwitterを表示して見出しを付けよう
ただ、りゅうさんがどの様にTwitterを使っているのかわからなかったので、違っていたらご連絡下さい。
よろしくお願いします。