⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、これからアメブロのカスタマイズを始めたいけど、どうやったら良いのか?何から始めたらいいのか?と言う方の為に、最初の流れを説明したいと思います。
アメブロ自体も始めたばかりで、よくわからない方にとって参考になればと思います。
詳しい方は、スルーしてください。
それでは、スタートです。
アメブロのカスタマイズを始めるには
アメブロのデザインをカスタマイズする理由は「アメブロカスタマイズってなに?」に書いているのですが、やはり多くの方に見てもらう事が大切です。
しかし、アメブロをカスタマイズするには以下の3つの要素が必要となります。
- CSSを自由にカスタマイズできるテンプレート選び
- フリースペースの編集
- フリープラグインの利用
この3つの要素を全て満たす事で、アメブロを自分専用のデザインにカスタマイズする事が出来る様になるわけです。
逆にどれか一つでも欠けると、自由なデザインにカスタマイズする事が出来ない場合は出て来てしまいます。
特にテンプレート選びは重要になります。
アメーバタイアップのテンプレートなどでは、CSSをカスタマイズする事は全く出来ません。
また、テンプレートによっては「簡単カスタマイズ」しか出来ないテンプレートもあります。
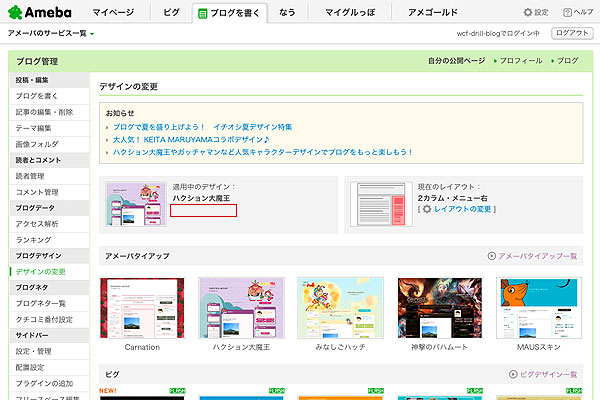
この見分け方としては、テンプレートの適用後に「デザインの変更」を開いた際の表示を確認してください。
適用中のテンプレートがどこまでカスタマイズ可能なのかが「適用中のデザイン」 が記載されている下にを見ると判別する事が出来ます。
以下に3つのパターンの画像を記載しますので、参考にしてください。

これは「アメーバタイアップ」などで、CSSのカスタマイズが全く出来ないテンプレートの場合です。

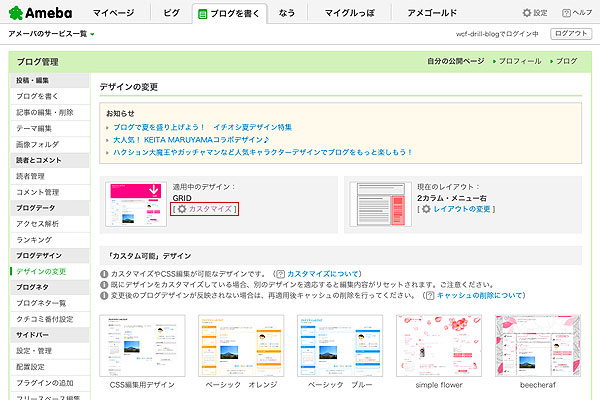
これは「簡単カスタマイズ」しか出来ないタイプのテンプレートの場合です。
この場合は、CSSを直接編集する事は出来ません。

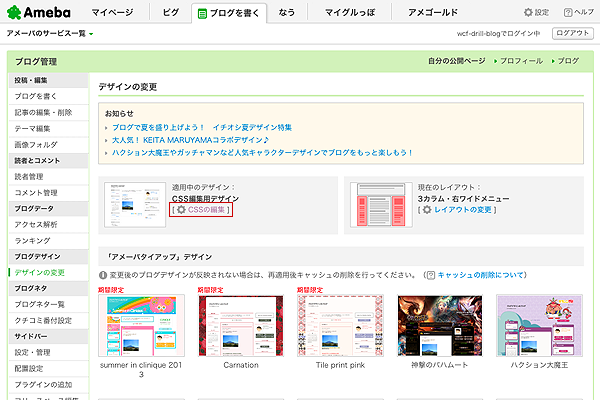
この様に、「CSSの編集」と書かれている場合は、CSSを直接編集する事が出来ます。
アメブロカスタマイズを自由に行いたい場合は、こういったテンプレートを選ぶ必要があります。
「ヘッダーの画像をオリジナル画像に変えたい」だけであれば2番目の種類のテンプレートでも問題ないのですが、しっかりと伝わるデザインでオリジナルのテンプレートを作りたいと行く場合は、必ず3番目の様になるテンプレートを選ぶ様にして下さい。
テンプレートの選択方法については「テンプレートをカスタム可能デザインに変更しよう」が参考になります。
フリースペースを利用する
CSSを編集できるテンプレートを選択したら、次にフリースペースについて説明します。
このフリースペースはその名の通り「自由に記述できる場所」になります。
簡単な例として、文章を記述すると、それがそのままブログのサイドバーに表示されます。
改行すると表示される文章も改行されます。
そしてもっと大切な事は、「フリースペースにはHTML」が記述できる点です。
HTMLを記述する事が出来るので、文章だけでなく、画像を載せたり、文章にリンクを貼ったりする事も出来ます。
実は、先程の改行は「<br>」と言う改行用のHTMLに自動的に変換されます。
しかし、注意点が5つ程ありますので、事前にチェックしておいてください。
- 文字数に制限があります(半角10000文字)
- 改行は全てHTMLに反映されてしまいます
- 基本的にはサイドバーにしか表示出来ません
- 1ヶ所しか使えません
- JavaScriptは記述できません
特に2番目はHTMLを記述する際は注意が必要です。
これを知らずにHTMLを記述すると、意図しない所に改行用のタグが入ってしまい、思った通り表示されない原因になります。
また、3番目と4番目は色々やりたい方にとって致命的な問題です。
しかし、「《上級》サイドバーに2ヶ所以上にバナーを設置したい」の様な解決方法もあるので、安心してください。
また、フリースペースは最初の設定では利用する事が出来ません。
ですので、これからアメブロのカスタマイズを行いたい方は、設定を変更しフリースペースを利用できる様に設定を変更する必要があります。
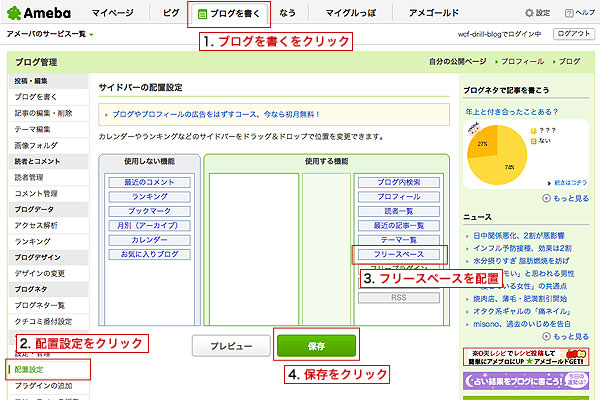
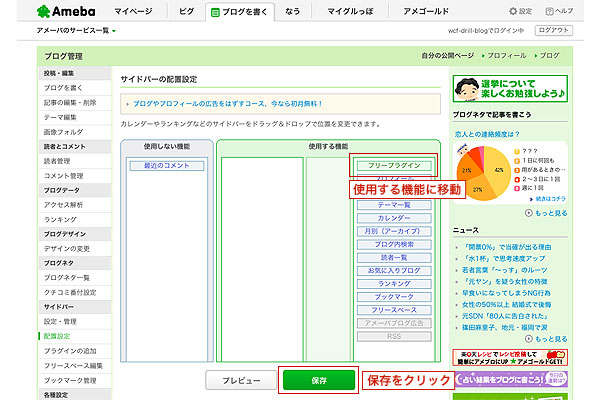
まずは、サイドバーの「配置設定」を開いて下さい。
「ブログを書く」>サイドバーの「サイドバー」の「配置設置」をクリックします。
次に、「使用する機能」の白い領域に「フリースペース」を移動させて、「保存」をクリックして下さい。
これで、フリースペースが使える様になりました。

この例では右側のサイドバーしかない場合ですが、3段ある場合はどちらに設定しても構いません。
「フリースペース」を「使用する機能」に設置する事が大切です。
フリープラグインを利用する
フリースペースも利用できる様になったので、最後にフリープラグインについて説明します。
通常、プラグインはブログにブログパーツなどを設置する事に使いますが、これは誰かが作ってくれている必要があります。
こういった物の多くは「JavaScript」と言うプログラム言語を利用しています。
JavaScriptについては「JavaScriptについて知っておこう」で詳しく説明していますが、多くのブラウザ(インターネットエクスプローラーなどの総称)上で動かす事の出来る、数少ないプログラム言語です。
つまり、プラグインと言う機能の多くは外部にある「JavaScriptで書かれたプログラムのファイル」を読込んで、「ブログ上で実行させる」為の物です。
しかしこの場合、すでに書かれたプログラムなので設定変更以外で自由に変える事は出来ません。
当然ですが、あなたのブログ用と言う訳には行きません。
そこで、フリープラグインの出番になります。
フリープラグインにはこの「JavaScript」を直接記述する事が出来ます。
先程も書いた通り「フリースペース」には記述できないので、「JavaScript」を記述したい場合は、「フリープラグイン」だけが記述する事の出来るスペースになります。
しかし、ここでも3点程注意点がありますので、チェックをお願いします。
- 文字数に制限があります(半角3800文字)
- 入力順に実行されます
- JavaScriptにエラーがあると、その他の機能にも影響があります
1番目は実際に書くと、とても少ない事がわかります。
なので、複雑な事をする場合は、外部ファイルにして読込む事をオススメします。
また、2番目と3番目はフリープラグインと言うよりも、JavaScriptの動きになります。
JavaScriptは記述されている順に実行されて行き、1ヶ所でもエラーがあると全てのJavaScriptが止まってしまいますので、注意してください。
フリープラグインも初期設定では使えなくなっています。
やはりアメブロカスタマイズを行いたい方は、以下の様に設定を変更してください。
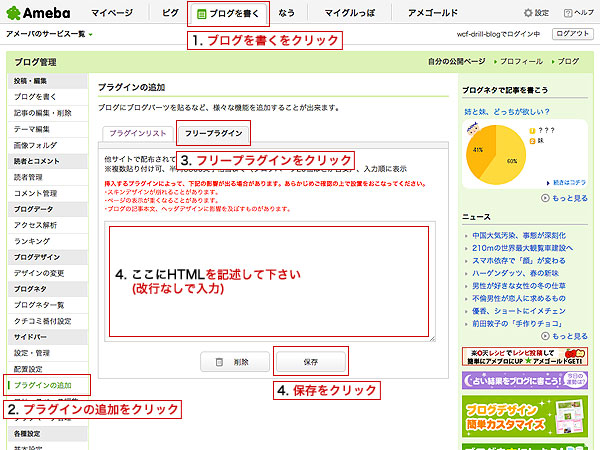
まずは、管理画面の「フリープラグイン」を開いてください。
メニューからは「ブログを書く」→「プラグインの追加」→「フリープラグイン」になります。

ここで、何も書かなくて構わないので「保存」をクリックして下さい。
次に、先程のスリースペースと同様に「サイドバー」の「配置設定」をクリックして下さい。
すると、フリープラグインが「使用しない機能」に配置されていると思います。

なので、これもフリースペースと同様に「使用する機能」に配置して「保存」します。
これで、フリープラグインが使える様になります。

この設置する位置はどこでも問題ありませんが、「フリースペース」より右側で下側にして下さい。
まとめ
以上で設定は完了です。
ここまで全てを設定すれば、アメブロのカスタマイズを開始出来ます。
今回の内容は、カスタマイズの内容によっては使わない可能性もあります。
しかし、これからアメブロのカスタマイズを行うとやりたい事が広がって行く事が多いので、全ての設定をしておく事をオススメします。
面倒かも知れませんが、一通り設定を終わらせて備えておきましょう。
分かりにく所があれば、ぜひ気軽にコメントしてください。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》


















鈴木様
お世話になります。
ページを拝見してわかりやすい解説をされていると思いました。私は今アメブロのカスタマイズでフリースペースやフリープラグインの記述がCSS編集のどこの部分と紐づけするのかだ分かりません。みなさん各自記述が変わったりしていますから余計に理解できません。それとJquery,Javascriptの関連もよく理解できていません。プログラミング言語の記述方法もよくわかっていません。この辺りはやはりなれることしか仕方がないのでしょうか。他のエクセルやパワーポイントなどはリボンがついていてわかりやすいですがこれらの編集方法を会得するにはどんな方法があるのでしょうか。ご存知でしたらお教えください。よろしくお願いいたします。
http://www.mtg-mstyle.jp/
> 森内様
コメントありがとうございます。
森内様の言われている通り、フリースペース、CSS、JavaScriptのそれぞれの説明はしていますが、それらがどう紐づいているのかしていない事に気づきました。
ありがとうございます。
また、ここを詳しく説明しているサイトもあまり見かけませんので、一度きっちりとした説明記事を書きたいと思います。
出来るだけわかりやすく書こうと思いますので、今しばらくお待ち下さい。
また、プログラム言語の記述方法ですが、ゼロから勉強するのであれば下記のサイトは如何でしょうか。
http://www.codecademy.com/ja#!/exercises/0
海外のサイトなので全て英語ですが、評判が良いサイトです。
ただ、アメブロカスタマイズではここまで勉強しなくても大丈夫かと思います。
ご参考になれば幸いです。
これからも、宜しくお願い致します。
鈴木様
お世話になります。わかりやすい解説です。いろいろ参考にさせていただきます。ただ私はフリースペースとフリープラグインの記述がCSS編集のどこの部分と紐付けしていいのかが分からないのとJquery ,Javascriptのプログラミング言語の
記述方法がまだまだ理解できていません。いろいろやって慣れることが一番早いとは思いますがカスタマイズに関してどこでどういう風に勉強するのが良いのか知りたいです。それにパソコン用語がなかなか覚えられませんので悪戦苦闘しています。何か良いアドバイスがあればください。よろしくお願いします