⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日は先日に引き続きヘッダーの文字の修正について説明したいと思います。
今回は、ヘッダーの文字のサイズと色の修正を行います。
これによって、背景画像に合わせた文字色・サイズに変更でき、見栄えが断然良くなります。
また、最後にステップアップとしてカーソルを合わせた場合だけ色を変える方法を説明しています。
ぜひ最後まで見て下さい。
それでは、スタートです。
カスタマイズを始める前に
今回のヘッダーの文字の色とサイズの修正は3パターンで説明しています。
修正箇所がわかってしまえば難しくはないので、色々試してみて下さい。
また、カラーコードは以下のホームページを参考にさせて頂いています。
ちなみに、webセーフカラーと言うのは、ブラウザやOSに関係なく表示可能な216色の事を言います。
この色を利用すれば色が正しく表示される可能性が高くなります。
(モニターの設定によっては正しく表示されない事もあります)
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
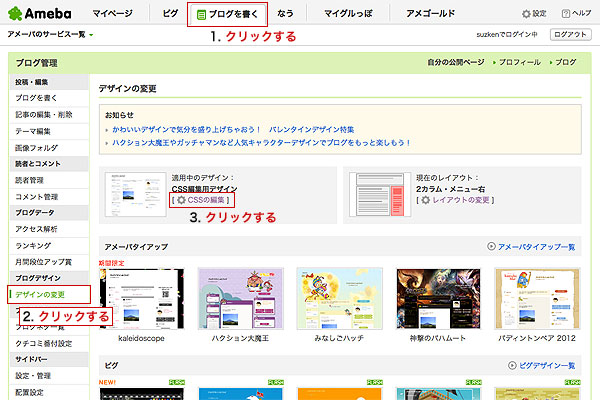
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
CSSを編集する

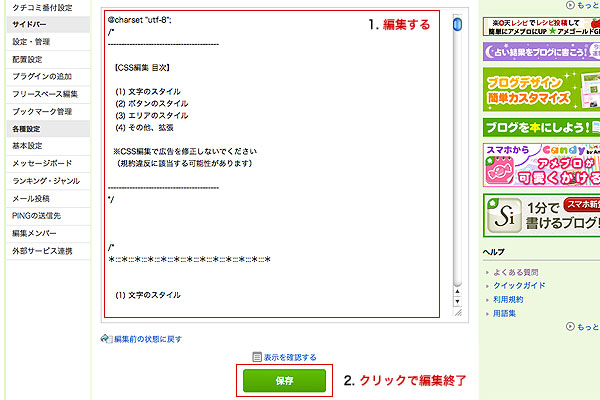
開いたページの「現在使用中のブログデザインCSS」の下にある入力欄を編集し、終わったら「保存ボタン」をクリックします。
クリックすると即座にページも変わります。
もし変わらない場合は、「F5キー」を押してページを最新の内容に更新します。
修正前のページとCSS
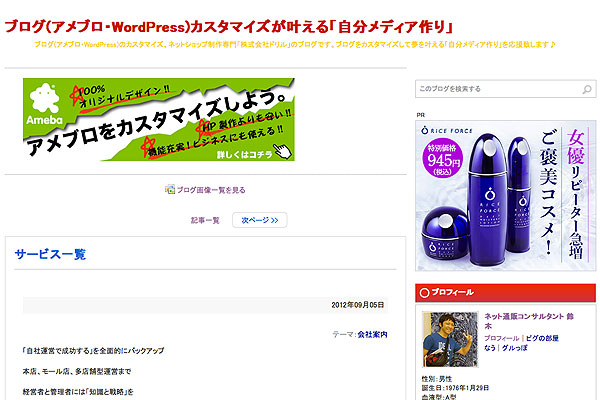
先に修正前のページとCSSです。
なにもカスタマイズしていなければ、この様になっているはずです。
また、タイトルと説明がわかりやすい様に、説明の位置を右にずらしています。

/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#000000;
font-weight:bold;
font-size:2.11em;
}
/* skinDescription ブログの説明文字 */
.skinDescription{
color:#333333;
}
CSSを編集して文字の色と大きさを変える
CSSを編集してタイトルと説明の文字の色と大きさを変えてみましょう。
サンプルはタイトルの文字を赤色にして、大きさを修正前よりも大きくしています。
また、説明は文字をオレンジにして、大きさを修正前よりも小さくしています。
修正後のページは以下の様になります。

このCSSの修正箇所は以下の通りです。
/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#CC0000;
font-weight:bold;
font-size:300%;
}
/* skinDescription ブログの説明文字 */
.skinDescription{
color:#ffcc33;
font-size:75%;
}
今回は文字の大きさ「font-size」の修正に元の「em」ではなく、「%」を使用しています。
これは、元々の大きさを「100%」として、それ以上であれば大きく、以下であれば小さくなります。
こうする事によって、次の様な事も簡単にできます。
CSSを修正してタイトルと説明の文字を同じ大きさにする
さらにCSSを修正して、タイトルと説明の文字の大きさを同じにしてみます。
あまり使う事はないかも知れませんが、文字の大きさを修正する為の参考になると思います。
修正後のページは以下の様になります。

CSSの修正箇所は以下の様になります。
/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#CC0000;
font-weight:normal;
font-size:100%;
}
/* skinDescription ブログの説明文字 */
.skinDescription{
color:#ffcc33;
font-size:100%;
}
「font-size」の値をどちらも「100%」にしただけです。
とても簡単に文字の大きさを揃える事ができます。
1ランクアップのCSSテクニック
最後に1ランクアップのCSSテクニックとして、タイトルにカーソルがのった時だけ文字の色と大きさを変更する方法を説明致します。
クリック出来る事がわかりやすくなるので、多くのページを見てもらいやすくなるでしょう。
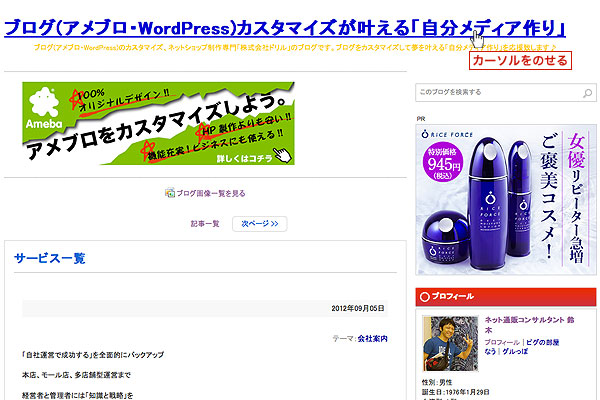
修正後のページで、上がカーソルがのる前、下がカーソルがのった場合になります。


CSSの修正内容は以下の様になります。
/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:focus{
color:#CC0000;
font-weight:bold;
font-size:200%;
}
.skinTitle:hover{
color:#0000CC;
font-weight:bold;
font-size:250%;
}
今回は説明の「.skinDescription」は修正していません。
元々ひとつにまとまっていた「.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus」を2つに分けて記載しています。
カーソルがのった場合のCSSが「.skinTitle:hover」にあたり、そこだけを分けて設定する事により、タイトルにカーソルがのった場合だけ文字の大きさや色を変える事ができます。
ちなみに、その他の値は以下の様な意味になるので、興味のあるかたは同じ様に試してみて下さい。
- .skinTitle:何もしていない通常の場合の設定
- .skinTitle:visited:見た事のあるページの場合の設定
- .skinTitle:hover:カーソルがのった時の設定
- .skinTitle:focus:クリックした場合など、フォーカスを合わせている場合の設定
まとめ
私の場合は文字の大きさを殆ど「%」で指定しています。
そうする事によって、閲覧者が文字を大きくしたり小さくしたりできます。
逆に「px」で指定をしてしまうと閲覧者が大きさを変更する事ができなくなってしまいます。
今回はタイトルや説明だったので、閲覧者が見やすい様に「%」にしました。
文字の場所によって使い分ける様にして下さい。
予想通りに変わったでしょうか?
もし変わらなかったとしたら、カラーコードの設定が間違えているのかも知れません。
また、わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。














