⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日は、前回設置したヘッダー画像の下にメニューを設置してみましょう。
いつも見てもらいたいページへのリンクをメニューとして設置すれば、わかりやすくなるので、当然見てもらいやすくなります。
特にカテゴリーが多い場合などは効果を発揮します。
今回はテキストだけで作成したメニューなので、特別なツールなども要りません。
また、2種類の方法を紹介しているので、自分にあったメニューを選んで下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はHTMLでヘッダーを作成し、CSSを編集して作成したヘッダーをヘッダー画像の下に移動させます。
そうする事によって、オリジナルのメニュー作成ができます。
カテゴリーが多い方や、優先的に見てもらいたいページのある方は、メニューを用意する事によって閲覧者がページを断然探しやすくなります。
若干難しくなって来ていますが、これを理解できればCSSの仕組みを理解出来たとも言えるでしょう。
ぜひ、チャレンジしてみて下さい。
また、今回はユーザーによって使い分けられる様に2種類のメニューを説明しています。
ページの雰囲気や用途に応じて、使い分けて下さい。
それでは、今回のメニューの完成イメージです。


サイドバーの設定をして「フリースペース」を使用する
メニューのHTMLを記述するには「フリースペース」を使用する必要があります。
それには、最初にサイドバーの配置設定で「使用する機能」に「フリースペース」を登録して下さい。
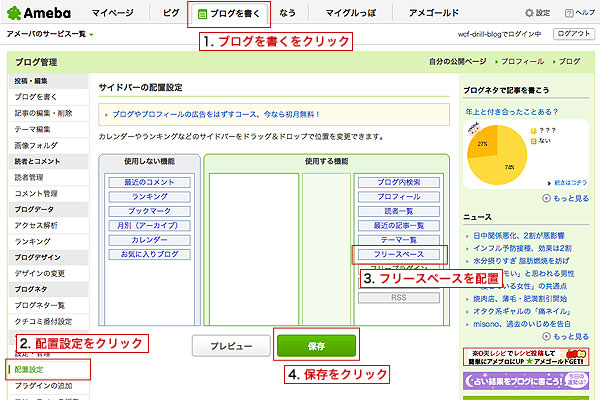
まずは、サイドバーの「配置設定」を開いて下さい。
「ブログを書く」>サイドバーの「サイドバー」の「配置設置」をクリックします。
次に、「使用する機能」の白い領域に「フリースペース」を移動させて、「保存」をクリックして下さい。
これで、フリースペースが使える様になりました。

フリースペースにメニューのHTMLを記述する
先程使える様にした「フリースペース」にメニューのHTMLを記述します。
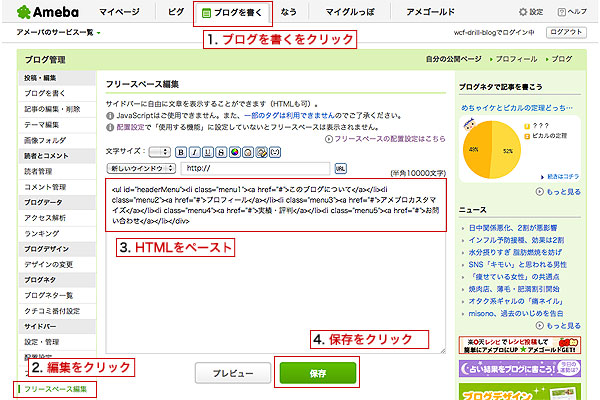
まずは、フリースペースの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「サイドバー」の「フリースペース編集」をクリックします。
次に、開いた編集画面にメニューのHTMLを入力します。
この際、HTMLは改行なしで記述しなければいけません。
途中で改行を入れてしまうと、思い通りに表示されない原因となるので、注意して下さい。

入力が終わったら、「保存」をクリックして、編集が完了です。
■メニューのHTML
■入力完了後のページ

CSSの編集画面を開く

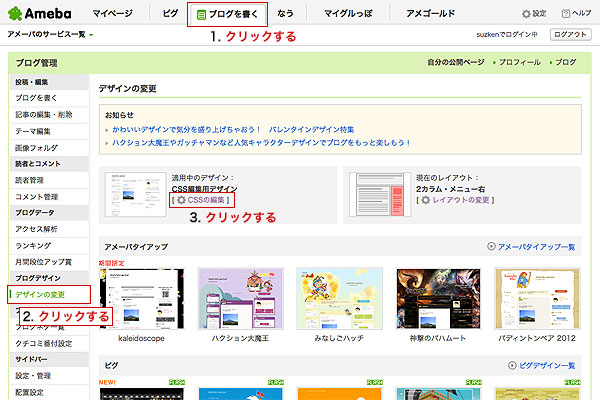
次に、CSSの編集を行いますので、CSS編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
先に修正前のページとCSSになります。
前回のヘッダー画像が設置された状態になっています。
ここに、今回作成したメニューを追加したいと思います。

.skinHeaderArea{
background-image: url(ヘッダー画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
margin-bottom: 15px;
}
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
/* 注 ベースのcssにwidth:980px;の記述有り */
}
CSSを編集して、メニューを作る:パターン1
それでは、パターン1のCSSの修正を記述していきましょう。
このパターンでは、メニュー毎の幅を文字に合わせた幅にする事によって、メニュー項目の追加がしやすくなっています。
また、ポップなデザインに仕上がるので、個人の方向けのデザインだと思います。
それでは、パターン1のCSSになります。
修正の際、前回修正した「.skinHeaderArea」の修正が含まれているので、修正箇所に注意して下さい。
.skinHeaderArea{
background-image: url(ヘッダー画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
}
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
position: relative;
padding-top: 55px; /*メニューの高さに合わせて指定*/
}
ul#headerMenu {
width: 980px;
height: 40px;
position: absolute;
left: 0;
top: 0;
background-color: #C00; /*背景色のカラーコード*/
margin: 0;
}
ul#headerMenu li {
display: inline;
font-size: 115%;
font-weight: bold;
line-height: 40px;
border-right: #FFF 1px solid; /*右側の区切り線を指定*/
padding: 8px 10px;
margin: 0;
}
ul#headerMenu li a {
color: #FFF; /*リンク文字のカラーコードを指定*/
}
設定後のページは以下の様になります。
メニューが左寄せになっているのが、確認出来ると思います。

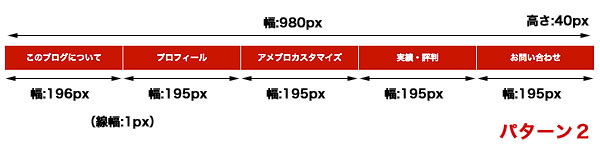
CSSを編集して、メニューを作る:パターン2
次に、パターン2のCSSの修正を記述していきましょう。
このパターンでは、メニュー毎の幅を均等にして、きっちりとした見た目にしています。
追加は難しいのですが、堅いイメージが作られるので、BtoBの方向けのデザインだと言えます。
それでは、パターン2のCSSになります。
こちらも、前回修正した「.skinHeaderArea」の修正が含まれているので、修正箇所に注意して下さい。
.skinHeaderArea{
background-image: url(ヘッダー画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
}
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
position: relative;
padding-top: 55px;
}
ul#headerMenu {
width: 980px;
height: 40px;
position: absolute;
left: 0;
top: 0;
background-color: #FFF;
margin: 0;
}
ul#headerMenu li {
font-size: 115%;
font-weight: bold;
line-height: 40px;
float: left;
text-align: center;
background-color: #C00;
padding: 0;
}
ul#headerMenu li.menu1 {
width: 196px;
margin-right: 1px;
}
ul#headerMenu li.menu2 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu3 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu4 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu5 {
width: 195px;
}
ul#headerMenu li a {
width: 100%;
display: block;
height: 40px;
color: #FFF;
}
設定後のページは以下の様になります。
メニューが均等な幅で配置され、ボタンの様になっている事がわかります。
また、パターン2では幅の合計(マージン、パディング含めて)が「980px」になる様に計算する必要があります。
メニューを増やす場合や減らす場合はそこをしっかり計算しないと思った通りに表示されない事があるので、注意して下さい。

まとめ
以上でメニューの設置が完了しました。
新しいCSSのプロパティで「position」が登場しています。
これはブログ内のレイアウトを修正する場合に重要となってくるプロパティなので、必ず覚えて下さい。
また、メニューの高さに合わせて「.skinContentsArea」の「padding-top」は修正する必要があります。
今回はメニューの高さ「40px」にマージン「15px」を足した「55px」を設定しています。
こちらも、みなさんのメニューの高さに合わせて修正する様にして下さい。
慣れてしまえば、決してむずかしいことではありません。
また、理解すると、とても応用の効く内容なので、必ず覚えておいて下さい。
ポイントは「relative」と「absolute」の設定です。
予想通りに表示されたでしょうか?
もし、違っていたらCSSの設定が抜けている可能性があります。
また、そもそも表示されない場合は「フリースペース」の設定ができていない可能性があるので、今一度確認してみて下さい。
(慣れた自分たちでもたまに忘れてしまいますので。。。)
わかりにくい所があれば、ぜひ気軽にコメントで質問して下さい。
以上、鈴木でした。















質問して申し訳ありませんが解決してしましました。
Home、Shikidesignなど他のリンクに飛びたい時にurlはどこに書けばいいのでしょうか。
こんにちは。はじめまして。
いつも参考にさせていただいております。
質問なのですが、「サイドバーのタイトルを画像にする」で
あった様にメニュバーを一枚の画像で設置したいのですが
どうもやり方がわかりません。
お知恵をお貸し願います。
宜しくお願い致します。
> あやのさん
コメントありがとうございます。
メニューバーを一枚の画像で設置する場合ですが、基本的には全てを一枚の画像として作成し、
各メニューの「aタグ」の背景となる様にCSSで設定します。
画像のイメージは、この記事の「パターン2」の様な形で作ります。
CSSですが、各メニューのliタグに指定されたclassのaタグにに対して個別に背景の表示位置を指定します。
また、メニューのテキストはインデントで画面がに飛ばすといいと思います。
イメージとしては以下の様な感じです。
ul#headerMenu li a {
background-image: url(画像のURL);
background-repeat: no-repeat;
text-indent: -9999px;
}
ul#headerMenu li.menu1 a {
background-position: 0 0;
}
ul#headerMenu li.menu2 a {
background-position: 150px 0;
}
ここでは、背景画像の表示開始位置を150pxほど右にずらしている事になります。
また、ロールオーバーで画像を替えたい場合は「a:hover」に対してCSSを指定すれば可能です。
一度試して頂きうまくいかない様でしたら、再度コメントして下さい。
よろしくお願いします。
鈴木さん、こんにちは。
いつも参考にさせてもらっています。
このブログを参考に、アメブロをカスタマイズしています。
質問ですが、ヘッダーとメニューの間にすきまがあるのですが、埋める事は可能でしょうか?
多分、画像のサイズが小さいからだと思うのですが、もし、対処法があれば、紹介して頂けると嬉しいです。
> エビハラさん
コメントありがとうございます。
ヘッダーとメニューの隙間ですが、画像がCSSの指定した高さより小さい為できてしまっています。
画像の大きさが変えられない場合は、CSSの高さの設定を変更して下さい。
変更箇所はCSSの以下の箇所です。
.skinHeaderArea{ background-image: url(ヘッダー画像のパス); background-repeat: no-repeat; background-position: center top; width: 980px; height: 300px; margin-bottom: 15px; }ここの、「height: 300px;」を画像の高さに合わせてみて下さい。
どうぞ、よろしくお願いします。
鈴木さん、ありがとうございました。
300のところを200にしてみたら出来ました。
とても助かりました。ありがとうございます。
これからも参考にさせて頂きます。
鈴木さん
いつも参考にさせて頂いています。画像を配置し、高さを調整したのですが、テキストが真ん中に表示されません。(上に寄ってしまう。)
この場合は何をCSSに追加すればよいのでしょうか?もしお答えいただけるようでしたらお教え願います!
> 小松さん
コメントありがとうございます。
テキストの位置を中央に調整したいとの事ですが、その場合はCSSの
「line-height」
を変更する必要があります。
記事の中では
ul#headerMenu li { display: inline; font-size: 115%; font-weight: bold; line-height: 40px; /* ← ここで文字の縦位置を中央にしています*/ border-right: #FFF 1px solid; /*右側の区切り線を指定*/ padding: 8px 10px; margin: 0; }この40pxとは、ナビメニューの高さになります。ナビメニューの高さとline-heightを合わせると文字の縦位置が中央になります。
一度、CSSを見て頂き、どうなっているか確認して下さい。
よろしくお願いします。
無事解決致しました。
いつも大変感謝しております^^
> あきひろさん
コメントありがとうございます。
無事解決した様で、なによりです。
これからも、よろしくお願いします。
先日は迅速かつ的確な解答のおかげで
広告を消すことが出来ました。
お世話になりました。
今回はメニューを設置しようと思うのですが
鈴木さんのアドバイス通りに試してみたものの
1番左端しか正しく表示されません、、、
ブログのURLを貼付けたので
アドバイスいただけたら嬉しいです。
> あきひろさん
コメントありがとうございます。
早速メニューを見させて頂きました。
一番左以外が下に下がって表示されている様ですね。
こういう場合はHTMLまたはCSSが原因の場合が多いです。
そこで、実際にソースを見させて頂いたのですが、どうも「menu1」のリストの後に余計な改行タグが入ってしまっている様です。
このタグを削除すれば正しく表示されるのではないでしょうか。
特に、アメブロは改行を入れていると勝手に改行タグを入れられてしまうので注意が必要です。
HTML内で改行をしていないか今一度確認してみて下さい。
一度試して頂き、それでも正しく表示されないようであれば、再度コメント下さい。
よろしくお願いします!
こんばんは。
私は今、地域の団体さんのブログをカスタマイズ中です。
(全くの素人なので悪戦苦闘中です)
アメブロではないのですが、鈴木さんのならできそうだと思って試してみたところ、
他の方のやつではぜんぜん成功しなかった横並びメニューがやっと表示されるところまでこぎつけることができました!
ありがとうございます!
でも、メニューがヘッダーの上部に表示されてしまいました。
どうがんばっても、
鈴木さんの例のようにヘッダーの下には表示してくれません。
もしよければ教えていただけないでしょうか。
まだカスタマイズ中なので、今公開しているブログはオリジナルではなく、用意されているテンプレート表示になっているのでアドレスははぶきました。
どうぞ、よろしくお願いします。
> momoさん
コメントありがとうございます。
アメブロではないと言う事なので、CSSの問題でヘッダーの位置がズレている様に思います。
実際のブログを見てみないと難しいのですが、可能性としては以下の箇所のCSSを修正してみては如何でしょうか。
ul#headerMenu { width: 980px; height: 40px; position: absolute; left: 0; top: 350px; /*ヘッダーの高さ*/ background-color: #C00; /*背景色のカラーコード*/ margin: 0; }変更箇所は「top」の箇所のみです。
これに合わせてヘッダーのCSSの「height」をメニューの高さ分をプラスして指定すると
思い通りの表示になるかも知れません。
私のイメージ上なので、うまく出来るか言い切れませんが、一度試して頂ければと思います。
また、うまく行かない場合はURLなどを教えて頂ければと思います。
どうぞ、宜しくお願いします。
大変分かりやすく、自分が思っていたよりもはるかに簡単に設定できました。
本当にありがとうございました!!
> 匿名さん
コメントありがとうございます。
うまく設定できた様で何よりです。
これからもよろしくお願いします!