⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日はアメブロのヘッダーにオリジナルの画像を設置する方法について説明したいと思います。
元々のテンプレートは白地に文字だけととても寂しい状態です。
先の記事で文字を修正しても、やはり物足りない事も多いと思います。
ぜひ、この記事を読んでオリジナルのヘッダー画像を設置して下さい。
オリジナルのメッセージを折り込んで画像を作成すれば目立つ事間違いありません。
それでは、スタートしましょう。
カスタムを始める前に
今回はCSSを編集し、ヘッダーに背景画像を設定する方法で、オリジナル画像を設置します。
他にも方法はあるのですが、これが最も簡単に出来る方法なのと、CSSで背景画像を使用する基本になるので、ぜひ覚えて下さい。
また、その際に「タイトル」や「説明」を見せなくし、画像をクリックするとブログのトップページに移動する様にしています。
早速今回使用するヘッダー画像はこちらです。

サイズも重要になるため、しっかりと確認しておいて下さい。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
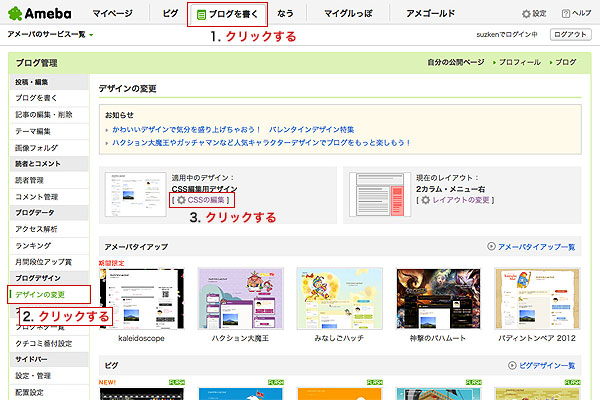
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
ヘッダー用の画像をアップロードする
まず最初にヘッダーで使用する画像をアメブロにアップロードします。
外部のサーバにおく事もできますが、後々の事も考え、こちらをおすすめします。
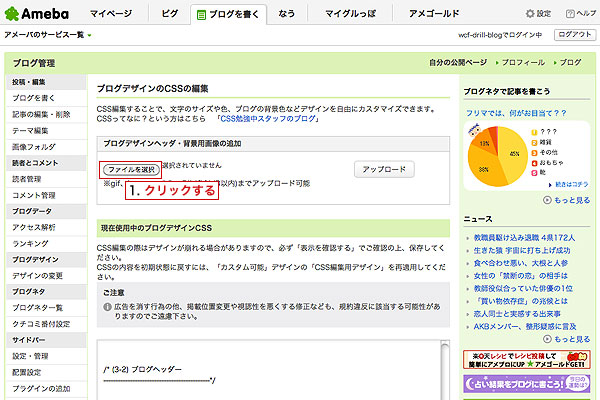
アップロード方法は、以下の手順になります。
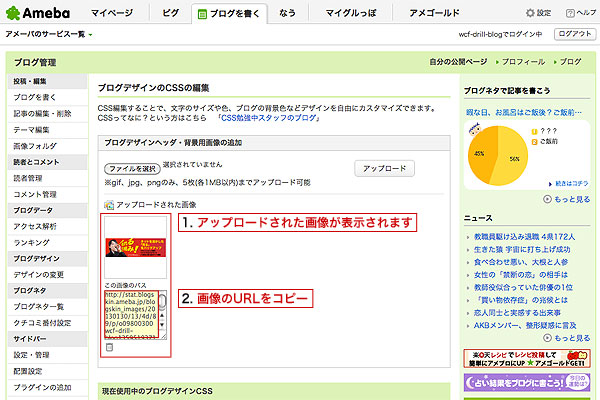
1. CSS編集画面の「ファイルを選択」をクリックする

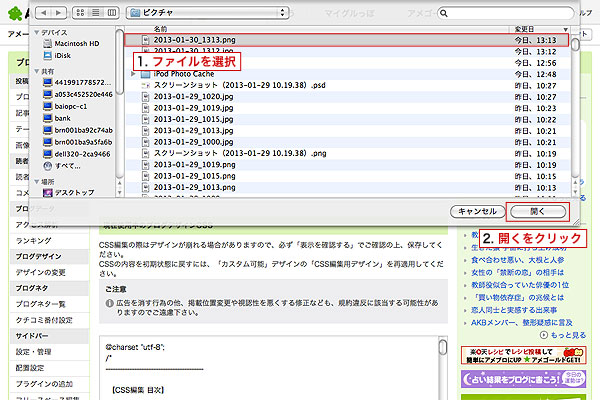
2. 使いたい画像を選択し、「開く」をクリックする

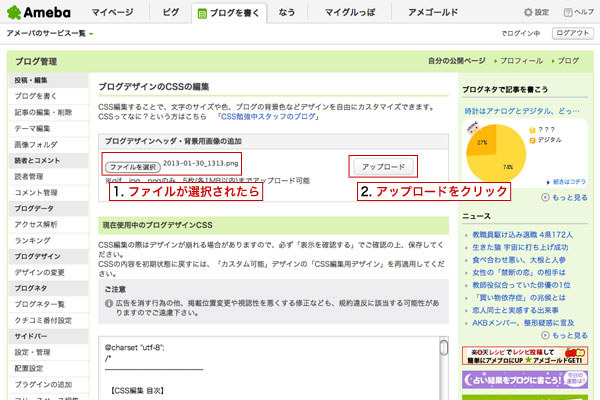
3. 正しくファイルが選択されている事を確認し、「アップロード」をクリック

4. アップロードされた画像を表示されるので、「この画像のパス」をコピーすれば使用出来ます。

修正前のページとCSS
先に修正前のページとCSSになります。
なにもカスタマイズしていなければ、この様になっているはずです。

/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupArea タイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{
padding:20px 0 30px;
}
/* skinTitleArea ブログタイトルのエリア */
.skinTitleArea{
padding-bottom:4px;
}
/* skinDescriptionArea ブログの説明エリア */
.skinDescriptionArea{}
CSSを編集して、画像を設置する
まず、画像を設置してみましょう。
その際のCSSは以下の通りです。
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
background-image: url(コピーした画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
}/* ←ブログヘッダーに背景画像を敷きたいとき */
実際の表示はこの様になります。
画像は表示されますが、タイトルと説明がかぶってしまい、見難くなってしまっています。
また、画像と「ブログ画像一覧を見る」 が近すぎるのも見難く感じます。

CSSを編集し、さらに修正を加える
それでは最終的なCSSの修正をしていきましょう。
今回は「タイトル」「説明」を表示しなくし、「画像」と「ブログ画像一覧を見る」 の間をあけます。
また、「タイトル」を決してしまうと、ブログのトップページに戻るリンクがなくなってしまうので、それも合わせて解決します。
それでは、実際のCSSになります。
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
background-image: url(コピーした画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
margin-bottom: 15px;
}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupArea タイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea {}
/* skinTitleArea ブログタイトルのエリア */
.skinTitleArea {
text-indent: -9999px;
}
/* クリックするとブログのトップに移動 */
.skinTitleArea a.skinTitle {
width: 980px;
height: 300px;
display: block;
}
/* skinDescriptionArea ブログの説明エリア */
.skinDescriptionArea {
text-indent: -9999px;
}
設定後の画面は以下の様になります。
画像もクリックすることができるので、確認してみて下さい。

まとめ
以上で修正で画像の設定が完了です。
文字の表示を消す為に「text-indent」を使用しています。
これは文字を消しているのではなく、画面の左端に飛ばしてしまっている事になります。
文字を消したくない場合は、 「text-indent」の部分を消して下さい。
文字の色や大きさを変える事でも、効果的なヘッダーにする事ができます。
参考:ヘッダー修正 – ヘッダーの文字の色・大きさを修正してみよう
また、 タイトルを消した際のクリックに関しても合わせて解決しています。
これをしないとトップページへのリンクがなくなってしまい、見てもらえるページ数が少なくなってしまうため、必ず設定しましょう。
以外と簡単ですが、効果が出やすい修正なので、ぜひ試してみて下さい。
予想通りに修正出来たでしょうか?
もし変わらなかったとしたら、画像のアップロードや画像のパスの指定が間違っている可能性が高いので、チェックしてみて下さい。
また、わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。
















はじまして。
背景画像を配置
ヘッダー画像を配置
しようとして色々探しまわったあげく
ここにたどり着き参考にさせていただきました。
とてもわかりやすかったです。
ありがとうございました。
質問なのですが
ページを呼び込み表示される直前に
一瞬ブログ全体が30pxぐらい下に下がりみずらいです。
アメブロのいろいろなブログを見たのですが
同じ現象ものも多くそういう仕様なのかな?
などとも思いましたが全くブレないものもありました。
またグローバルナビを画像で入れたのですが
ボタンをクリックしてページを読み込む時に
ナビ全体が一瞬消えて真っ白になってしまいます。
この2点を解消できる方法がありましたら教えて下さい。
> ちっちさん
コメントありがとうございます。
お役に立てて幸いです。
ご質問頂きました内容ですが、
1つめは、ちょっと調べたのですが、原因が分かりませんでした。
確かに30pxくらいズレますね。
多分ですが、広告と関係しているのではないでしょうか?
ズレなかったブログは広告が表示されていませんでしたか?
2つめですが、画像がキャッシュされていないため、都度読込まれていて、読込まれるまでの間、空白になってしまっているのかも知れません。
また、CSSやフリースペースの読込みなどにもタイムラグがあるため、一瞬白くなってしまう事も考えられます。
画像が原因であれば、画像をブラウザにキャッシュさせる事で解決できると思います。
ただ、読み込みのタイムラグは解決が難しい問題です。
よろしくお願いいたします。
こんばんは!はじめまして。
この度、鈴木様のおかげで
ヘッダーの画像設置はクリアできました。
あと画面(ブラウザ)横幅いっぱいにヘッダーを
置きたいのですがそちらのやり方も
お時間ある時で構いませんので
教えて頂けたら助かります(^^♪
何分ド初心者なので
どうぞよろしくお願いします。
> nodaさん
コメントありがとうございます。
ブラウザ横幅いっぱいのヘッダーの設置はちょっと特殊なので、別の記事として書かせてもらいます。
ただ、ブラウザって横幅広げられるのですが、その時はどう見せたいですか?
イメージがあれば追加でコメントもらえると例として記述しておきます。
よろしくお願いします。
ヘッダーの画像をいれたら
記事の一覧などがきえてしまいました
どうしたらよいのでしょうか?
お時間のあるときに おしえていただけますか?
お世話になります。
アメブロで記事を書いた後にテキストからリンクを貼りたいのですが、何度やってもエラーが出ます。
よろしくお願い致します。
以下のようなエラー内容が出ます
ここから
下記のエラー内容をご確認ください。
タイトルを入力してください。
記事内容を入力してください。
日時を入力してください。
パラメーターが不正です。
http://stat.blogskin.ameba.jp/blogskin_images/20140805/00/5f/vw/j/o05880326keiji-koronbo1407165405887.jpg
画像をカスタマイズし、こちらのサイトの手順と同じ手順で
以前にトップ画像をコロンボにしたのですが、サイズが小さくて困っています。
今、映っているサイズの3~4倍にしたいのですが、どこでサイズ変更すれば良いのでしょうか?
> 刑事コロンボさん
コメントありがとうございます。
画像が小さい場合、2つの要因があります。
1. 画像そのものが小さい
2. 画像を表示する範囲の指定が小さい
今回の場合ですが、両方の要因が影響している様に思われます。
ヘッダーサイズいっぱいに画像を利用したい場合、画像をあらかじめ大きくしておく必要があります。
使用したいサイズに合わせて大きくしてアメブロにアップして下さい。足りない場合は拡大するか他の色で塗り足すなどして下さい。
ヘッダー画像が一部しか表示されない場合は、範囲の指定を変更する必要があります。
こちらはCSSで行う事になります。記事の中では下記の部分がそれにあたります。
.skinHeaderArea{
width: 980px;/*ヘッダーの幅*/
height: 300px;/*ヘッダーの高さ*/
}
ここの数字を画像のサイズに合わせて修正して下さい。
うまくいかない様でしたら、再度コメント下さい。
よろしくお願いします。
こんばんわ、お返事有難うございます。
さて、画像サイズの件はトライしてみます、大きくして保存するのですね。
.skinHeaderArea{
width: 980px;/*ヘッダーの幅*/
height: 300px;/*ヘッダーの高さ*/
}
↑こちらですが、私の画面の場合、下記の様に映ります。
/* (3-2) ブログヘッダー
——————————————–*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{height: 画像の高さpxをここに書くpx;
background: url(http://stat.blogskin.ameba.jp/blogskin_images/20140805/00/5f/vw/j/o05880326keiji-koronbo1407165405887.jpg) no-repeat 50% 50% ;}/*
ここのどこら辺でしょうか?
> 刑事コロンボさん
コメントありがとうございます。
CSSの修正箇所ですが、
height: 画像の高さpxをここに書くpx;
の修正が必要です。
また、追加で
width: 980px;/*ヘッダーの幅*/
も記載して下さい。
また、背景画像の配置が縦横中央揃えになっている様です。
50% 50%
の所がそれに当たります。
画像の大きさにもよりますが、そこの修正も必要になるかも知れません。
ご確認の程、よろしくお願いします。
ナカノと申します。
お忙しいところ、お返事頂きありがとうございました。
早速やってみます。
助かりました。
ナカノと申します。
とても勉強になります。
お尋ねします。
1、ヘッダー画像を変更したいが、下記のようにCSSを変更しましたが、サイトが変わりません。やり方が間違っているのでしょうか?
/* (3-2) ブログヘッダー
——————————————–*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{ background-image: url(http://stat.blogskin.ameba.jp/blogskin_images/20140817/17/f5/OQ/p/o09800294konkatu1011408265107766.png);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
2,このヘッダー画像でしたら、ブログタイトル及び説明文が画像と重なって見えません。
最下部にもってくるか又はタイトルの色を変えたいのですが、方法をご教授いただけませんか。
お忙しい中、すみません。
よろしくお願い致します。
> ナカノさん
コメントありがとうございます。
ヘッダーのCSSですが、CSSの書き方は合っていると思います。ただ、画像のリンクをクリックすると画像が表示されず「not found」になってしまうようです。
ですので、画像のURLが合っているか今一度ご確認下さい。
ちなみに、画像はアップロードするごとにURLが変わりますのでご注意下さい。
また、タイトルの文字ですが、以下の記事をご参考下さい。
■ヘッダーの文字の位置を変更する
https://www.アメブロカスタマイズの教科書.com/2013/01/ameblo-header-custmize-font-position.html
■ヘッダーの文字の大きさ・色を変更する
https://www.アメブロカスタマイズの教科書.com/2013/01/ameblo-customize-header-font-color-and-size.html
わかりにくい所等ありましたら、お気軽にコメント下さい。
よろしくお願いします。
ヘッダー画像の差し替えがうまくいきました。
ありがとうございました。
ただ、画像の下部とその下にある「読者登録」などの間が開きすぎています。
この間を縮める方法を教えていただけませんか?
お忙しい中、すみません。
よろしくお願い致します。
> ナカノさん
コメントありがとうございます。
ヘッダー画像と読者登録の間を調整したいとの事であっていますでしょうか?
多分ですが、原因としてヘッダー画像の高さが短い可能性があります。
ブログに記載しているCSSはヘッダー画像の高さを300pxと想定して作成しているためです。
その場合は以下のCSSの数字を画像の高さに合わせて調整して下さい。
画像の高さがわからない場合は、パソコンの中の画像ファイルの上で右クリックし、
「プロパティ > 詳細」で確認出来ます。
うまくいかない様でしたら、再度コメント頂けると助かります。
どうぞ、よろしくお願いします。
一晩たつと変更していました。更新されるまでに時間がかかることもあるんですね。とてもわかりやすくて参考になりました。ありがとうございます。
> naoさん
コメントありがとうございます。
一晩経って変更されていたと言う事で、なによりでした。
やはり、キャッシュの影響かなと思います。
これは、アメブロのシステムでは更新するとすぐにブログは変更されているのですが、ブラウザがその変更を読込まずに表示してしまう現象です。
これからも変更に際してそう言った事があるかも知れませんので、参考にして頂ければと思います。
これからも、どうぞよろしくお願いします。
こんにちは。ヘッダー画像は表示されたのですがブログタイトルと説明文が消えません。どこかおかしいところがあるのでしょうか?
はじめまして。サカタと申します。
ヘッダーの変更にチャレンジしてますが、うまく出来ないで困っています。何が悪いんでしょう?
よかったら、教えて頂きたいのですが(涙)
あとメニューバーに付いてですが、作成頂いたら一個ずつのパーツとして渡されました。まだこれは手つかずですが、多分これも迷路かもです。
すみませんが、よろしくお願いしますm(_ _)m
受け取りました。
> サカタさん
コメントありがとうございます。
ヘッダーですが、すでに変更済みでしょうか?これから変更でしょうか?
どの様にうまく出来ないのか詳しい状況を教えて頂く事は可能でしょうか?
うまく出来ていないままの状態を見せて頂けると早いのですが、難しければご説明頂けるとたすかります。
メニューバーですが、1個ずつのパーツだといくつか問題があります。
1つが、アメブロにアップできる画像は5個までと言う事です。ヘッダーなども考えると多分足りないのではないでしょうか。
もう一つがパーツの作りによって設置方法が異なってくる事です。また、難易度も高くなってしまいます。
どちらも解決方法はいくつかあるのですが、可能であれば詳しい方に依頼された方が早いかも知れません。
ご自身でと言う事であれば、このブログに記載しているやり方が簡単なのでオススメです。
弊社にご依頼頂く事も可能なので、その際はお声掛け下さい。
金額的にはヘッダーと合わせて3000円程度になると思います。
ご検討の程、どうぞよろしくお願い致します。
早速、お返事ありがとうございます。
よく見てみたら、一ヶ所「}」が抜けていました。
修正したら、直りました。
ありがとうございます!!
ヘッダーを設置したら、今まで反映されていたブログ本文のフォントサイズ変更の設定などが、反映されなくなってしまいました。
どうしてでしょう…
> graceさん
コメントありがとうございます。
ヘッダー設置用のCSSを記述したら、一部のCSSが反映されなくなったと言う事であってますか?
実際のブログを見てみないとはっきりとはいえないのですが、多分ヘッダー用のCSSに「;」や「}」が抜けているのではないでしょうか?
一度ちゃんと書かれているかチェックしてみる事をお勧めします。
よろしくお願いします。
先ほど、写真が反映されない件で問い合わせさせていただきましたが、パソコンを立ち上げなおしたら、反映されました。
すみませんでした。
今後もすこしずつカスタマイズしていきたいので、参考にさせていただきたいと思います。
> ちびさん
コメントありがとうございます。
カスタマイズがうまくいった様でなによりです。
またわからない事などあればご質問下さい。
これからも、よろしくお願いします。
はじめまして。
今回アメブロのカスタマイズをおこなって、ヘッダーに写真を入れようと思い、このサイトを参考にさせていただきました。
とてもわかりやすく、簡単にできました。
しかし、ブログタイトルは消えたのですが、写真が反映されません。
キャッシュクリアも行ったのですが・・・。
お時間あるときに回答いただけますか。
よろしくお願いします。
鈴木様。
できました。
ご丁寧にありがとうございました!
こんにちは。
ご返信ありがとうございます。
先ほどご指摘の通り直したのですが、反映されません。
ご教授お願い致します。
> 近藤さん
コメントありがとうございます。
確認した所、.skinHeaderAreaへのCSSが2回書かれている様です。1回目は間違いないので2回目(CSSの下の方)に書かれている方を消してみて下さい。
ちなみにCSSは通常、後(下の方)に書いた方が有効になってしまいます。
それでも治らない様でしたら再度コメント下さい。
宜しくお願い致します。
こんにちは。
記述通りにヘッダー画像を設置したのですが、反映されません。
なぜでしょうか?
キャッシュもクリアして試したのですがうまくいきません。
> 近藤さん
コメントありがとうございます。
ブログを確認させて頂いた所、ヘッダー画像のCSSで2ヶ所おかしな所がありました。
・.skinHeaderAreaの箇所が2回書かれていました。
・background-imageの記述が間違えている様です。url()の部分は消さない様にして下さい。
あとはヘッダー画像のパスが合っていれば、ちゃんと表示されると思います。
試して頂いて、うまくいかなければ再度ご連絡下さい。
よろしくお願いします。
鈴木様!
更新を連続していたら画像が表示されました!
とても嬉しいです^^
すごくわかりやすいサイトで
これからいろいろ作っていきたいと思いますので
今後ともどうぞよろしくお願いします
度々のご連絡すみません。
> yukiさん
コメントありがとうございます。
また、お返事が遅くなってしまい、申し訳ありません。
カスタマイズ成功した様で、一安心致しました。
また、わかりにくい所等あれば気軽にコメントして下さい。
これからも、よろしくお願いします。
鈴木様
早々にお返事ありがとうございます
文字を消して再度やってみましたが、やはり画像がうつりません。
キャッシュもクリアしてみました。
ブログ事態に画像のない表示となってしまうので
CSSは問題なさそうで、画像も他のものでいれてみましたが
やはり反映されない状態です。
何か方法はありますでしょうか??
はじめまして。 大変分かりやすくすぐに画像はUPできたのですが、新しいヘッダー画像を入れて
画像URLを張り付けて、
表示を確認するとちゃんと新しいヘッダーになっているのですが
変更を保存してからブログを見ると、画像が変わっていません。
以前のご質問されている方と同じ状況でしたのでキャッシュのクリアもしてみましたが状況は変わりません><
他に問題点があれば、教えていただけますと光栄です
よろしくお願いいたします。
> yukiさん
コメントありがとうございます。
ブログを確認させて頂いた所、画像のURL指定に余計な文字「コピーした画像のパス」が入ってしまっている様です。
もう一度確認してみて、その部分を削除して下さい。
それで問題なく表示されるはずです。
もしそれでも表示されない様でしたらキャッシュのクリアを試して頂き、それでもダメな様でしたら再度コメント下さい。
どうぞ、宜しくお願いします。
お世話になっております。
4/13に
/* クリックするとブログのトップに移動 */
の追加方法についてご質問させていただきました。
ご返信いただきありがとうございました
その後、そのままコピーし追加したのですが、トップに移動しません。
コピーした場所も自分なりに確認したのですが(/_;)
そしてさらにサイドバーの文字色や背景色などの設定も、コツコツ行いその都度『表示を確認』しながら設定を保存していきましたが、なぜかブログを開くと反映されてこないのですが…
うまくいかない原因が予測できましたら教えていただけますか??
何度もすみません。
> たけいさん
コメントありがとうございます。
ブログを確認させて頂いたのですが、ちゃんとトップページへ移動している様です。
サイドバーもですが、反映されていないと言うことで、もしかしたらキャッシュが表示されているかも知れません。
キャッシュは表示速度を速める為の一時ファイルで、それが残っていると最新の情報ではなく過去の情報が表示されてしまうことがあります。
この場合は「キャッシュのクリア」を行い、再度ページを読込めば最新の情報(修正内容が反映された画面)が表示されると思います。
「キャッシュのクリア」の方法はブラウザやOSにより異なるので、ネットで検索してみて下さい。
それでも反映されない様でしたら、再度ご質問頂けると助かります。
どうぞ、宜しくお願いします。
お返事ありがとうございます。
翌日チェックしてみたら変更できていました!
ありがとうございます!!
大変助かりました!
> chirinさん
コメントありがとうございます。
ちゃんと反映されたと言うことで、安心致しました。
ぜひまた、ご質問下さい。
今後とも、宜しくお願い致します。
はじめまして。
大変分かりやすく参考になりました!
説明に従って、新しいヘッダー画像に交換してみました。
(以前はプロの方にカスタマイズをお願いしていたのですが
今回は自分でヘッダー画像交換に挑戦してみました)
画像URLを張り付けて、表示を確認するとちゃんと新しいヘッダーになっているのですが
変更を保存してからブログを見ると、画像が変わっていません。
表示の確認を見るとちゃんとできているので
ブログに反映されるのにしばらく時間がかかるのでしょうか?
お時間ありますときにコメントのお返事いただけると助かります。
よろしくお願いいたします。
> chirinさん
コメントありがとうございます。
CSSを編集したのにブログに反映されないと言うことですが、エラーになっていなければすぐに反映されるはずです。
エラーになっていないのに反映されない場合は、パソコンにキャッシュが残っている可能性があります。
キャッシュとは一度読込んだファイルをパソコンの中に一定時間保存しておく機能で、CSSを修正しても
パソコンに保存された古いファイルを見ていて反映されないことがたまにあります。
この場合は、キャッシュのクリアを行うと最新の内容が表示される様になります。
クリアの仕方はブラウザにより異なるので、Google先生に聞いてみて下さい。
もしそれでも反映されない様でしたら、再度コメント頂けると助かります。
どうぞ、よろしくお願い致します。
お返事ありがとうございます!
さっそくキャッシュのクリアをしました。
ですが、表示確認では画像が変更されているのに
実際のブログには反映されていません。
1~2日かかるのでしょうか?
> chirinさん
コメントありがとうございます。
キャッシュをクリアされたと言うことですが、通常であればすぐに反映されます。
数日かかることはないです。
ブログに反映されていないと言うことは、CSSの更新がエラーになっている可能性があります。
長時間保存せずに更新作業していると、エラーになり更新できない場合があります。
また、場合によってはプロの方が書いたCSSとバッティングしている可能性もあるので、どうしても
反映されない場合はCSSを更新した状態でご連絡頂ければ私の方で確認してみます。
どうぞ、宜しくお願い致します。
初心者ですが大変わかりやすく説明していただき、画像も設定することができました!!ありがとうございます。
ただCSS編集画面に
/* クリックするとブログのトップに移動 */
の項目が見当たらないのですが…
ブログタイトル・説明を消しつつ、トップページに戻る方法が他にあったら教えていただけますか?
> たけいさん
コメントありがとうございます。
「/* クリックするとブログのトップに移動 */」の項目ですが、元々のCSSには記述されていない項目になります。
ですので、このままコピーして追加して頂ければ大丈夫です。
説明不足ですみませんでした。
また、追加してもトップに移動しない様でしたら、再度コメント頂けると助かります。
よろしくお願い致します。
始めまして。
すごく分かりやすくて感動でした。
でも1つ問題が生じました。
それは反映されたのですが小さく反映されていました。
大きさを設定することはできますか??
ぜひ回答お願いします
> みくさん
コメントありがとうございます。
小さくと言うのは画像でよろしいでしょうか?
もし画像が小さく表示されてしまったのでしたら、アップロードされた画像が小さい可能性があります。
(CSSでは画像の大きさは指定していない為です)
「アップロードされた画像」の画像をクリックするとアップロードされた画像が見れますので、確認してみて下さい。
また、アップロードした画像が小さくなっている場合は、ファイル形式をPNGにしてみて下さい。
また、画像はもとのサイズで、表示範囲が小さい場合は
の箇所を画像のサイズに変更してみて下さい。
それでも変わらない場合はブログのURLを教えて頂ければ、私の方で確認致します。
どうぞ、宜しくお願い致します。
始めまして、前回始めてオリジナルのヘッダー設置に成功しました。有りがとうございました
今回変更しようと思い、作業を始めましたが
保存迄は出来て居るのですが、アメブロのページに
繁栄されなくて泣きたい感じです。この後どんな作業が必要なのか教えて頂ければ助かります。
なおヘッダーのファイルは833×300px 412kb png
PCは Mac OS X バージョン10.5.8です
お返事お待ちします
> 村松ヨウ子さん
コメントありがとうございます。
変更と言うのは画像を変更しようとしたと言うのであっていますでしょうか?
その際、画像を再度アップロードし、CSSも修正していますでしょうか?
問題なくやっているのにも関わらず変更が反映されない場合とすると、キャッシュが表示されている可能性があります。
キャッシュとは、パソコンの中に一次保存されているデータを表示してしまっている状態なので、変更が反映されていません。
この場合は、何度か読込んだり、時間が経つと反映されたりします。
また、ブラウザで「キャッシュをクリア」と言う事もできます。
「キャッシュをクリア」についての詳しい方法はブラウザ名と合わせて検索すると出てくると思います。
ぜひ一度お試し下さい。
どうぞ、宜しくお願い致します。