⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は背景のカスタマイズについて説明したいと思います。
アメブロの背景は、CSSを修正する事によって色を設定したり、画像を指定したりする事ができます。
また、画像は繰り返しの指定をする事ができ、逆にまったく繰り返さない事もできます。
修正は簡単ですので、複数の設定パターンを紹介します。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズはページ全体の背景を修正するカスタマイズです。
背景には色や画像を指定する事ができます。
ただし、指定する色によっては、読みにくさに 繋がってしまうので、設定後は必ずチェックしてみて下さい。
あまり見難いブログは折角アクセスしてくれても、逃げてしまう大きな要因にります。
また、今回使用する背景画像はこちらです
![]()
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
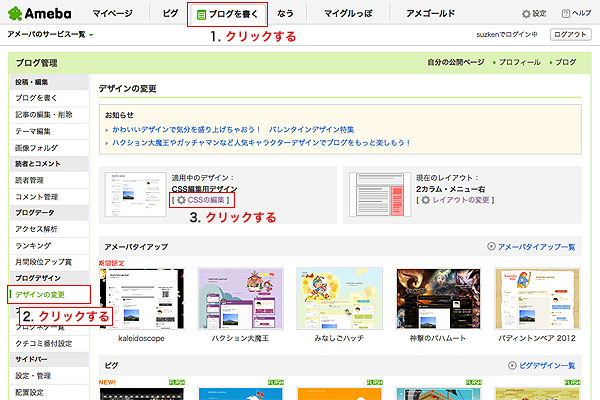
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページ
先に修正前のページになります。
CSSは新規なので追加になります。

CSSはCSSの編集の一番最後に追加して下さい。
CSSを修正して、背景色を指定する
まずはCSSを修正して、背景色を変更します。
サンプルでは違いがわかりやすい様に暗い色を指定していますが、文字は読みにくくなってしまっています。
実際はもっと薄めの色を指定する様にして下さい。
まずは、追加するCSSになります。
CSSの編集の一番最後に追加して下さい。
body {
background-color: #555555;
}
修正後のページはこちらになります。
背景色が変わっているのがわかると思います。

背景画像をアメブロにアップロードする
次に背景に画像を設定する方法について説明するのですが、その前に背景に使用する画像をアメブロにアップロードします。
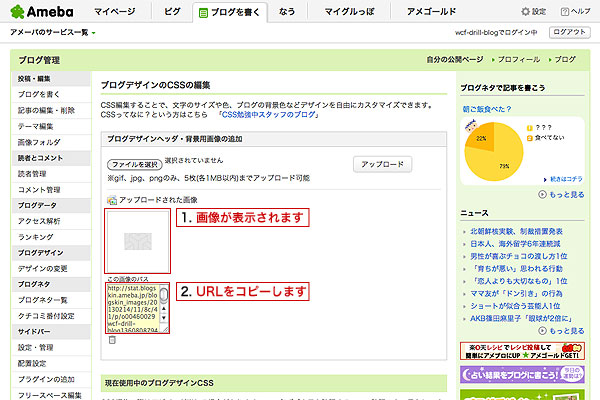
アップロードの手順は以下の通りです。
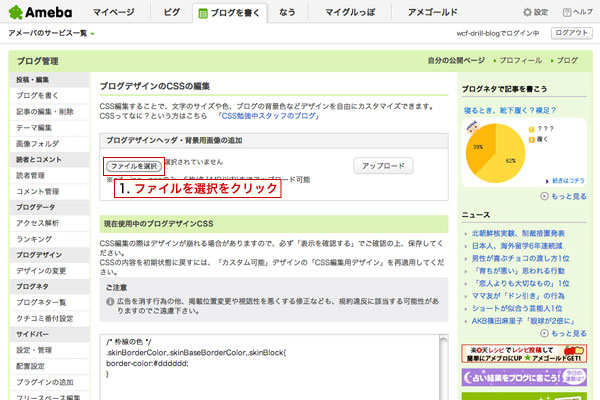
1. 「ファイルを選択」をクリックし、画像選択画面を表示させる

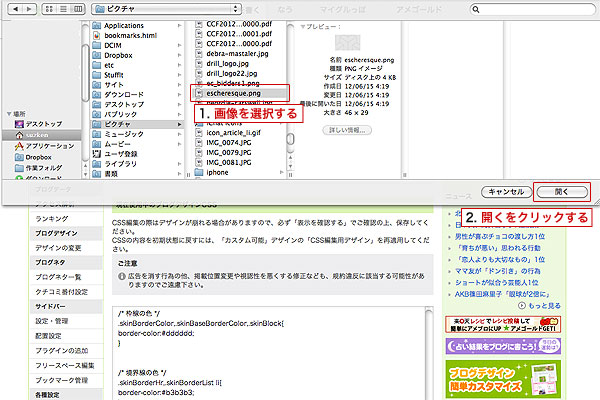
2. 画像ファイルを選択し「開く」をクリックする

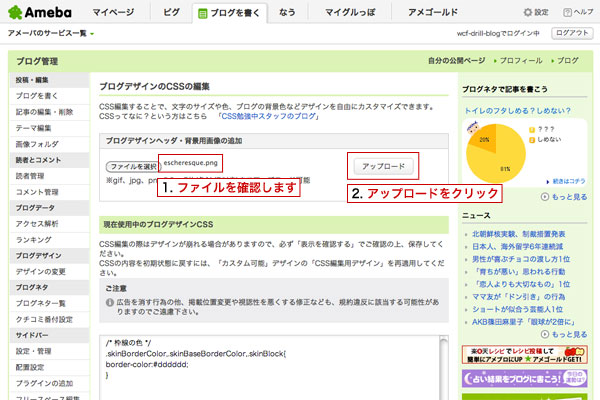
3. 画像が選択されている事を確認し、「アップロード」をクリックする

4. 画像のURLを取得する

これで背景画像のアップロードが完了し、CSSで使用出来る様になりました。
CSSを編集して、背景に画像を指定する
次に背景に画像を指定する方法です。
背景画像は設定方法によって繰り返しの方法を指定する事ができます。
また、画像の開始位置を指定する事も可能です。
なので、今回はその組み合わせと言う事で3パターンの指定方法をご紹介致します。
その際に追加するCSSのベースは以下の通りです。
こちらの項目に値を設定して修正して行きます。
body {
background-image: url(画像のURL);
background-repeat: 繰り返し方;
background-position: 背景の開始位置;
}
1. 背景画像を左上から縦方向に繰り返す
CSSの修正は以下の通りです。
「background-repeat」の設定が「repeat-y」となっている所がポイントです。
body {
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20130214/11/8c/41/p/o00460029wcf-drill-blog1360808794312.png);
background-repeat: repeat-y;
background-position: left top;
}
修正後のページはこのようになります。
背景がページ左端で縦方向に繰り返されているのがわかります。

2. 背景画像を横方向に繰り返し、始まり位置の上をあける
CSSの修正は以下の通りです。
「background-repeat」の設定が「repeat-x」となっていて、さらに「background-position」に「 left 30px」を指定しています。
body {
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20130214/11/8c/41/p/o00460029wcf-drill-blog1360808794312.png);
background-repeat: repeat-x;
background-position: left 30px;
}
修正後のページはこのようになります。
背景が上から30pxあけた所で横方向に繰り返されているのがわかります。
(上部にあるアメブロのメニューバー分相当の高さです)

3. 背景画像を画面全体に敷き詰める
CSSの修正は以下の通りです。
この際、「background-repeat」「background-position」はなくても構いません。
body {
background-image: url(https://stat.blogskin.ameba.jp/blogskin_images/20130214/11/8c/41/p/o00460029wcf-drill-blog1360808794312.png);
background-repeat: repeat;
background-position: left top;
}
修正後のページはこのようになります。
背景がページ全体に敷き詰められている事が確認出来ます。

違いがはっきりとご覧頂けたかと思います。
ここで使用した「background-repeat」「background-position」に関して、設定する値をまとめておきます。
●background-repeat
- repeat:縦横に背景画像を繰り返します。
- repeat-x:横方向にのみ背景画像を繰り返して表示します。
- repeat-y:縦方向にのみ背景画像を繰り返して表示します。
- no-repeat:背景画像を一回だけ表示して繰り返しません。
●background-position
- 位置を表すキーワードを指定:横方向:left、center、right/縦方向:top、center、bottom
- %で指定:背景画像が表示される領域の左上からの距離を%で指定
- 数値で指定:背景画像が表示される領域の左上からの距離を数値で指定
まとめ
以上で修正は完了です。
設定その物はなれてしまえば難しくありません。
ただし、うまく利用するには色の配色や見やすさといった物を気にしなくてはいけません。
文字の色と背景の色の明度に差が出る様に、以下のサイトを参考にして下さい。
予想通りに表示されましたでしょうか?
難しい所も多いので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。
















初めまして。恥ずかしい質問なのですが、自分のPCではどのブラウザでも表示されているのですが、友人のPCでは背景画像がファイヤーフォックスでは表示されず、GoogleChromeでは背景画像がずれて表示されていると指摘を受けました。
大変申し訳ないのですが、一度ご確認いただけないでしょうか
必要でしたらCSSもお送り致します。お忙しい中すみませんが、どうぞよろしくお願い致します。
> 中村さん
コメントありがとうございます。
私の方でもWinXP、Win8.1、Macで確認したのですが、どれでも問題なく表示されておりました。
CSSで気になった点としては、skinBodyの「background-position」で「center」しか指定されていない点です。
こちらを「center top」にしては如何でしょうか。
あとは特に気になりませんでした。
OSやブラウザのバージョンなどの環境も合わせて教えて頂ければもう少し調査が出来るかも知れません。
宜しくお願い致します。
こんにちわ 背景の画像の件でお尋ねします
背景に任意の画像を繰り返し敷き詰めるのは出来たのですが
デザイン欄のキャラクターのガッチャマンみたいな1枚の画像を背景に設置するやり方が知りたいのですが 初心者でも出来るでしょうか?
出来るとしたら大きさ 記述の仕方を教えてください
お願いします。
> ゆきぼさん
コメントありがとうございます。
1枚の画像を背景に設置する事は初心者でもできます!
大きさですが、これはいくつでも大丈夫です。
ただ、小さ過ぎると上に記事が乗った時に隠れてしまうかもしれないですし、大き過ぎるとモニターからはみ出てしまいます。
980px以内に絶対に見せたい画像が入っていれば問題ないんではないでしょうか。
次にCSSですが、背景画像の設定を以下の様に変えればガッチャマンと同じになります。
body {
background-image: url(画像のURL);
background-repeat: no-repeat;
background-position: center top;
}
ガッチャマンの場合は「body」にではなく「skinFrame」に対してcssを適用させているので、
.skinFrame {
background-image: url(画像のURL);
background-repeat: no-repeat;
background-position: center top;
}
とすれば、ガッチャマンと同じCSSになります。
ちょっとざっくりとした説明になってしまったのですが、大丈夫でしょうか?
一度、ガッチャマンを題材に背景画像を設定する詳しい記事を書きたいと思いますのでご期待下さい。
また、わからない事があれば再度コメントください。
どうぞ、宜しくお願い致します。
こんにちわ
アメブログのカスタマイズで
body, input, button, select, textarea {
font-family: “メイリオ”, “Meiryo”;
}
body, input, button, select, textarea {
font-family: “MS P明朝”, “MS PMincho”, “ヒラギノ明朝 Pro W3”, “Hiragino Mincho”;
}
body {
background-color: #555555;
}
ここまでペーストしてみたのですが 背景の色が全然変わりません
何がまちがっているのでしょうか?
よろしくお願いします
> ゆきぼさん
コメントありがとうございます。
背景色が変わらないと言う事ですが、
body { background-color: #555555; }で間違いないはずです。
もし変わらないとしたら、他に原因があるかも知れません。
例えば、上の二つのCSS(font-familyの指定)を削除したら如何でしょうか?
それで背景色が変われば消したCSSに書き間違いあると思われます。
また、それでも変わらないとしたら、他の箇所で背景色を指定していないでしょうか?
そちらが優先(!important)に設定されている可能性も考えられます。
それらを確認してもうまくいかない様ならURLを教えて頂ければ私の方で確認してみます。
宜しくお願いします。
こんにちわ^^返信ありがとうございました
f5を押して最新に更新したら反映されました
私の理解力が低くて説明がわかりません。
背景全体に敷き詰めたいのですがわからんくてできません。
申し訳ないんですがもう少しわかりやすく教えていただくことは出来ますか?
> さちさん
コメントありがとうございます。
詰め込みすぎてしまった為にごちゃごちゃしてしまってすみません。
背景全体を敷き詰めたいと言う事ですが、やって頂く事は2つです。
1. 背景画像をアメブロにアップロードする
2. 以下の通りCSSに追加する
背景画像のアップロードは記事の真ん中あたりに書かれていますので、読んでみて下さい。
また、追加するCSSは以下の通りです。
body {
background-image: url(アップロードした画像のURL);
background-repeat: repeat;
background-position: left top;
}
あとは、CSSを保存すれば完成です。
背景画像のURLが間違えていなければ、背景全体に敷き詰められていると思います。
もしうまくいかない様なら、またコメントして下さい。
できれば、どううまく言ってないかも教えて頂けると、説明しやすいと思います。
よろしくお願いします。
とてもわかりやすかったでぇすぅ
ありがとうございましたぁぁぁ!!
> みるるさん
コメントありがとうございます。
そう言って頂けると、こちらもありがたいです!
これからも、よろしくお願いします。
最初の画像を 僕のブログの背景に使ってもいいしょうか?
お願いします
> 友助さん
コメントありがとうございます。
画像はフリー素材でしたので、問題ないかと思います。
どうぞ、宜しくお願い致します。
ありがとうございます。
きれいにできました!
フリー素材見たら ありました。
ドリルさん
ブログの背景全体に画像を敷きつめたいのですが、
ドリルさんの分かりやすい説明通りにやっても
上手くいかないんです。
CSS編集の最後に追加しているのに、
どうして反映されないのでしょうか(:_;)
> ルルさん
コメントありがとうございます。
背景全体に画像を敷きつめたいのが、うまく行かないとの事ですが、原因を調べる方法をご説明致します。
【画像が表示されない】
・CSSの編集ページで画像のアップロードは成功しているか?
・アップロードすると設定される「この画像のパス」を「background-image: url(この画像のパス);」に設定できているか?
【繰り返されない】
・CSSの「background-repeat: repeat;」がちゃんと指定されている事を確認してください。
あと、CSSは基本的には後に指定した物が反映されます。「body」に背景を指定しているCSSがこの後にあると反映されないので注意してください。
それでも反映されない場合はブログのURLやCSSを教えて頂ければ、もっと具体的なアドバイスが出来ると思いますので、そちらもご検討下さい!
どうぞ、よろしくお願いします。
CSSっていうのがありません…
コメント有り難うござます。
CSSがないと言うのは、ページ内に表示されていないと言う事でしょうか?
記事内に書いているCSSが見えない様でしたら、ご利用のOSやブラウザのバージョンを教えて頂けますでしょうか?
どうぞ、宜しくお願い致します。