⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日は記事の文字を読みやすくするカスタマイズを行います。
元々のデザインでは、文字が小さく、行間も詰まっている為、特に長い文章では読みにくくなっています。
このカスタマイズで「簡単」に文字を「読みやすく」する事ができます。
文字の読みやすさはページビュー(PV)に直結する事柄なので、ぜひカスタマイズを行って下さい。
それでは、 スタートです。
カスタムマイズを始める前に
今回はCSSを編集して、記事の文字の大きさと文字色、行間を修正しています。
これによって、目に優しく読みやすいデザインになります。
長文などを書かれている方は、読者にとって読みやすい事がとても大切な事になるので、このカスタマイズは必須と言えます。
CSS編集画面を開く

まずは、CSSの編集画面を開いて下さい。
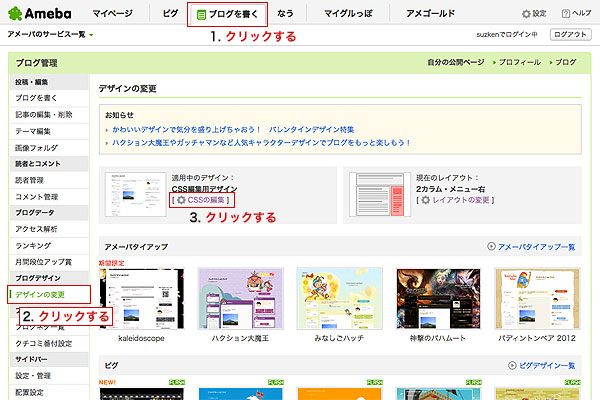
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
今回は、元々書かれているCSSを修正するのではなく、新たに追加します。
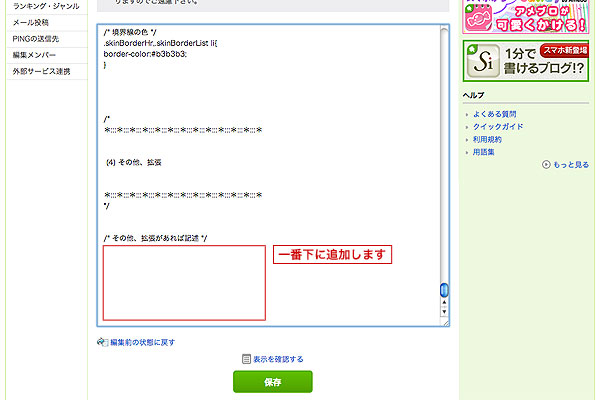
追加箇所はCSS編集ページの最下部「/* その他、拡張があれば記述 */」の後に追加して下さい。

■修正前ページ

CSSを編集する
CSSに修正箇所を追加します。
追加箇所はCSS編集ページの最下部「/* その他、拡張があれば記述 */」の後になります。
追加するCSSは以下の通りです。
/* その他、拡張があれば記述 */
.articleText {
font-size: 125%;
line-height: 180%;
color: #555555;
}
実際の表示はこの様になります。
文字が大きくなり、色は若干薄くなっています。
また、行間が開いたため、全体的に読みやすい印象になっています。

まとめ
以上で修正は終了です。
文字の大きさを変えたい場合は「font-size」の値を変更して下さい。
これは「100%を基準」として大きくする程に文字の大きさも大きくなります。
また、カスタマイズする前は「100%を設定」していた事になります。
次に文字の色を変えたい場合は「color」に設定したカラーコードを変更して下さい。
ただし、その際に気をつける点として、「視認性」があげられます。
視認性は「背景と文字の濃さの差」と言え、この差が「小さい程見難く」、「大きい程見やすく」なります。
背景色は白のため、文字色を白に近い色にしてしまうと視認性が極端に悪くなってしまうので気をつけましょう。
行間は「line-height」で指定しています。
ブログの場合は文字が多い為、少し大きな値を設定する事をオススメしています。
これは「文字の高さを100%」として「100%を基準」に設定します。
なので、100%だと「行間と文字の高さが等しい」くっついた状態になります(かなり読みにくいです)。
サンプルでは「180%」としていますが、最低でも「140%以上」を設定する事をオススメします。
カスタマイズ前に比べ記事は読みやすくなったでしょうか?
もし変わっていないとしたら、CSSの編集が間違えている可能性があります。
特に「articleText」の前の「.」を忘れていないか確認して下さい。
また、わかりにくい所などあれば、気軽にコメントで質問して下さい。
以上、鈴木でした。














