⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は記事のリンク部分を目立たせるCSSのカスタマイズを行います。
アメブロではページビュー(PV)を増やす事がとても大事とされています。
その為には、1回の訪問で1ページだけを見てもらい終わりにするのではなく、画像をクリックしてもらったり、 他の記事を読んでもらったりと地道な施策が効果的となります。
これはランキングにも影響のある事なので、リンク部分を他のテキストよりも目立たせわかりやすくし、少しでも多くクリックしてもらえる様にしましょう。
それでは、スタートです。
カスタムを始める前に
今回はCSSを編集して、記事のリンクをより目立つ様に編集します。
テキストのリンクと拡大する画像の両方に対してカスタマイズをして、目立つ様にしています。
アメブロではページビュー(PV)がランキングに大きな影響を与えます。
画像の拡大、複数ページの閲覧に対する施策は、初歩的なページビュー増加・ランキングアップの対策につながるので、実施する事をお勧めします。
今回の修正は、「3-1 記事の文字を読みやすくしてみよう」の続きとして記載しています。
まだ、そちらの修正を行っていない方は、先に確認しておいて下さい。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
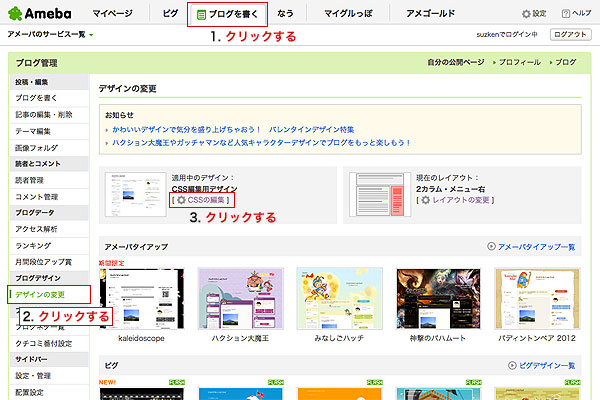
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
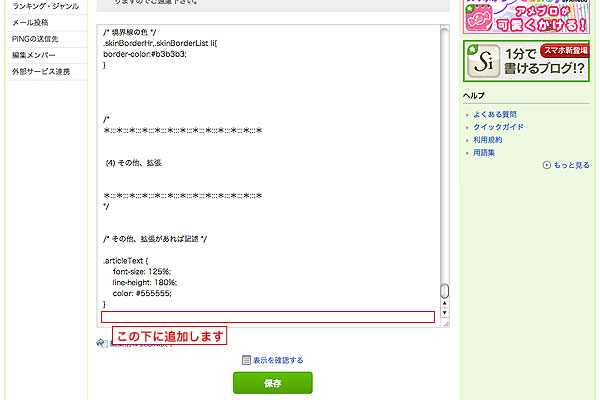
「3-1 記事の文字を読みやすくしてみよう」で追加した後に追加するので、編集ページの一番したまで移動して下さい。

修正前のページとCSS
「3-1 記事の文字を読みやすくしてみよう」の修正が終わった状態の文章に拡大用の画像を追加しています。
また、前回の修正が入っていない場合もCSSの編集は一番最後に追加して下さい。

CSSを編集する
CSSに修正箇所を追加します。
追加箇所は前回追加した箇所の「.articleText」の後になります。
.articleText a {
font-size: 130%;
font-weight: bold;
color: #CC0000;
}
.articleText a:hover img {
border: #F8F8F8 5px solid !important;
}
追加後の表示は以下の様になります。
リンクのテキスト文字は大きく太くなり、色も目立つ様になりました。

合わせて、今回はカーソルが画像の上にのった場合のCSSも追加しています。
試しに、リンク(拡大)のついた画像の上にカーソルをのせてみて下さい。
画像に枠が付く事で以前より断然目立ちます。

まとめ
以上で修正は終了です。
リンクのテキストを修正したい場合は「.articleText a」に記述している大きさなら「font-size」、色なら「color」を編集して、太字をやめたいなら「font-weight」の行を消して下さい。
また、カーソルが重なった時の画像の枠が不要な場合は「.articleText a:hover img{}」の部分を全て削除して下さい。
カスタマイズしてリンクがわかりやすくなったでしょうか。
もし、ページが変わらない様であれば、もう一度CSSをチェックしてみて下さい。
特に、半角スペースの空いている所と「!important」は注意が必要です。
また、わかりにくい所があれば、コメントで気軽に質問して下さい。
以上、鈴木でした。















