⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回からサイドバーのデザインをカスタマイズして行きます。
初回はサイドバーの見出しの文字の大きさや太さ、色の修正方法について説明します。
これでサイドバー全ての見出しが修正されます。
見出しを目立たせる事によって各項目を探しやすくする事ができます。
今までの事ができれば難しくはないので、チャレンジしてみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はサイドバーの見出しの文字をカスタマイズして、目立つ様にします。
見出しが目立つと読者が情報を探しやすくなり、ページビュー(PV)増加につながります。
一ヶ所を修正すれば全ての見出しを変える事ができるので、難易度も高くありません。
また、デザインも統一出来るのでオススメです。
CSSの編集画面を開く

まず、CSSの編集を行いますので、CSS編集画面を開いて下さい。
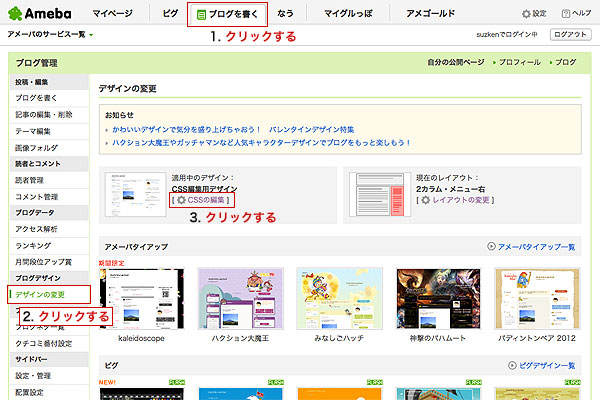
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
先に修正前のページとCSSになります。
何もカスタマイズしていなかれば、文字は小さくわかりにくデザインになっていると思います。

CSSは上から約1/4のあたりに書かれています。
項目だけは用意されていますが、何も記載されていません。
ここに書き足す様にします。
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{}
CSSを編集して、サイドバーの見出しをカスタマイズ
それでは、早速CSSを編集して、サイドバーの見出しをカスタマイズします。
今回カスタマイズするのは、見出しの文字の大きさを大きく、太さを太く、色を赤色に変えます。
CSSはこちらになります。
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{
font-size: 140%;
font-weight: bold;
color: #CC0000;
}
修正完了後のページは以下の通りになります。
かなり文字が大きくなり、色も変わったので、かなり目立つ様になった事がわかります。

まとめ
以上で今回の修正は終了です。
CSSの項目は今までと変わっていないので、自分のイメージに合わせて調整するのも難しくないと思います。
ぜひ、カスタマイズして目立つ様に変えてみて下さい。
ただ、今回修正した「.skinMenuTitle」で修正出来るのはこの程度だと思って下さい。
文字の位置や背景の色などを修正したい場合は4-2以降を確認して下さい。
予想通りに表示されたでしょうか?
わかりにくい所があれば、ぜひ気軽にコメント質問して下さい。
以上、鈴木でした。
















こんにちは、初めてコメントします
久しぶりにアメブロにログインしてみたらサイドバーの文字がとてつもなく大きくなってて、びっくりしました
いろいろ試みましたがうまくいきません
お知恵をかしていただけませんか?
はじめてでこんなお願い申し訳ありません
> aotoさん
コメントありがとう御座います。
サイドバーの文字がとてつもなく大きくなっていたとの事ですが、利用しているテンプレートのベースの設定が変わってしまったのでしょうか?
サイドバー全体の場合であれば、CSSの「.skinSubArea」「.skinSubA」「.skinSubB」と書かれている箇所の「font-size」を見てみるとわかるかも知れません。
強制的に文字サイズを変える場合は、値の後の「;」の前に「!important」と書いて下さい。変わる場合があります。
また、やっぱり直らないと言う場合は、URLを教えて下さい。
具体的なアドバイスが出来ると思います。
よろしくお願いします。