⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、アメブロカスタマイズには欠かせない「CSS」について説明します。
アメブロのカスタマイズにはCSSを利用するのが一般的です。
CSSの編集は最初は難しく感じるかも知れませんが、「CSSの書き方」と「CSSでどこを編集したらどこに反映されるのか」を理解出来れば難しくはありません。
「アメブロカスタマイズの教科書」を見て頂ければ「どこを編集したらどこに反映されるか」が書いてありますので、そこに書いてあるCSSさえ理解できれば、自分用に改造する事もできます。
それでは、スタートです。
CSSとは
CSSとは「Cascading Style Sheets(カスケーディング スタイル シート)」の略です。
ブログやホームページでは文章とその構造を「HTML」で指定し、デザインやレイアウトを「CSS」で指定する様にするのが一般的です。
なぜCSSを使用するの?
CSSを利用する理由は2つあります。
1つ目は構造とデザインを分離させる為です。
実はHTMLだけでもデザインをする事は可能です。
ご存知かも知れませんが、HTMLタグでも「font」や「center」の様にデザインの出来るタグも存在します。
また、「table」を使う事によってレイアウトを行う事もできます。
しかし、これらを利用するとHTMLの中に文章、構造、デザイン、レイアウトなど全ての要素が入ってしまいとても見難くなってしまいます。
HTMLは文章と構造、CSSでデザインとレイアウトと分ける事で見やすく、管理も楽にする事ができます。
2つ目は検索エンジン対策の為です。
人にとって見難いHTMLは、コンピューターにとっても見難いHTMLになってしまいます。
HTMLとCSSを分離させ、コンピューターにとっても見やすいHTMLにする事によって検索エンジンの評価を高め、上位表示しやすくする事ができます。
CSSの書き方
CSSは簡単なルールによって記載されます。
基本は「どの部分にどんなスタイルを適用するか」を指定します。
書き方のルールは以下の様になります。
どこに {
スタイルの種類: 値;
}
コメントは説明文などを記述する為のものです。ページには反映されません。
どこにの部分にHTMLの「タグ」や「class」「id」を指定します。
ここを一般的に「セレクタ」と呼びます。
例えば、ページの背景色を変えたい場合、以下の様に指定しています。
body {
background-color: #555555;
}
ここでは「body」が「タグ」になり、スタイルの種類が「background-color」、「:」で区切って値が「#555555」と言うカラーコードになり、「;」で閉じています。
次に「class」や「id」とは、HTMLの各箇所に割り振られた識別IDになります。
「class」はページ内で複数の箇所に使う物で、「id」は一度しか出てこない場合に使います。
次の例ではタイトルの文字色を変えたい場合に「class」を指定して、デザインを変更しています。
.skinDescription{
color: #ffcc33;
font-size: 75%;
}
ここで「.skinDescription」がタイトルの説明文の識別IDになり、「class」の場合には「.」を「id」の場合には「#」を最初につけます。
文字の色を示す「color」と言うスタイル(プロパティ)に対して「#ffcc33」と言うカラーコード(値)を指定しています。
また、文字の大きさを示す「font-size」と言うスタイル(プロパティ)に対して「75%」と言う数値(値)を指定しています。
2つ以上のスタイルを適用させてい場合は「{}」の間に改行して書きます。
ここで、1点とても大切な注意点があります。
bodyタグはページ内で1度しか出てきませんが、複数回出てくるタグもあります。
また、「class」に関してもページ内に複数回出てくる場合があります。
そう言った「タグ」や「class」にスタイルを適用させるとページ内の対象全てが変更されてしまいます。
ですので、どこを直したいかにあわせて「どこに」は慎重に指定する様にして下さい。
CSSの編集をやってみよう

まずは、CSSの編集画面を開いて下さい。
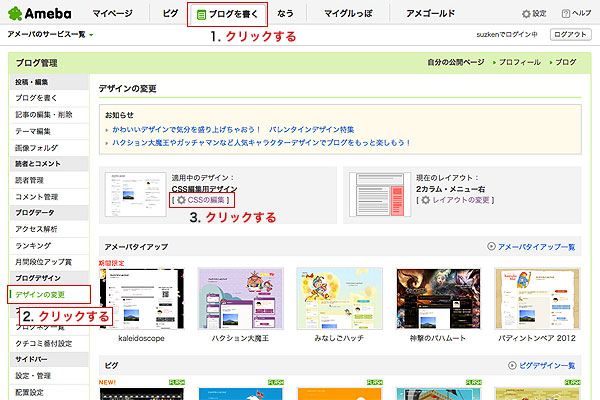
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

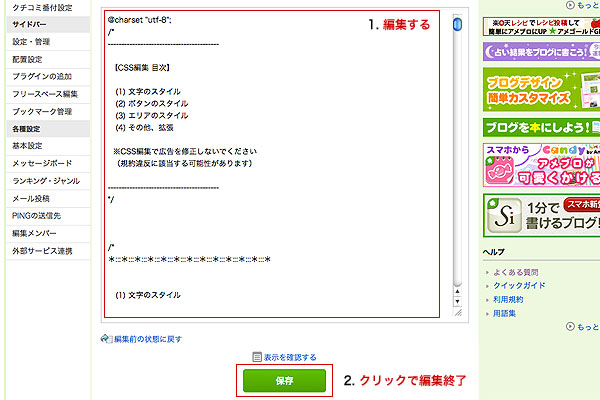
開いたページの「現在使用中のブログデザインCSS」の下にある入力欄を編集し、終わったら「保存ボタン」をクリックします。
クリックすると即座にページも変わります。
変わらない場合はページの更新を行いましょう。
CSSの編集でできる事・できない事
CSSでページのデザインやレイアウトを編集する事ができますが、何でもできる訳ではありません。
注意点でも述べましたが、「どこに」の部分が指定出来なければ思った通り編集する事はできません。
また、CSSで指定しても変える事のできない要素もあります。
それは、CSSにも優先順位があり、最優先のCSSが指定されている為です。
しかし、アメブロをカスタマイズして、ビジネスなどに活かす為なら問題のない事柄の方が多いです。
まずはカスタマイズの目的をしっかりもち、できるとろから始める事をお勧めします。
まとめ
CSSについて、理解して頂けましたでしょうか。
これからアメブロをカスタマイズしていくにあたり、基礎となる大切な事なので、しっかりと理解して下さい。
また、初めての方は、わかりにくい所は飛ばさずにコメントで質問して下さい。
まずは基本を抑えて、コピー&ペースだけでなく、理解して実行して行きましょう。
以上、鈴木でした。















