⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はコメントで頂いた、「アメブロの広告削除について」の仕様変更に伴う修正記事になります。
アメーバブログのHTMLも現状に合わせて日々変化していますので、こういったコメントを頂けるとそれにいち早く気づく事ができ、大変ありがたいです。
もしあなたが「記事の通りやってもうまく行かない」と言う事であれば、アメーバブログの仕様変更の可能性もあります。
なので、そんな時はお気軽にコメントにてお知らせ下さい。
調査の上、回答させて頂きます。
それでは、追加記事のスタートです。
カスタマイズを始める前に
今回の記事は、コメントにご指摘頂いた箇所のみの記事になります。
また、前回の記事同様、広告削除のカスタマイズは「とてもグレーなカスタマイズ」になります。
グレーと言うのは、場合によってはアメーバ運営から警告されたり、ブログを削除される危険性があると言う事です。
ですので、このカスタマイズを導入する場合は、それを踏まえた上で、自己責任にてお願い致します。
元の記事はこちら「【アメブロカスタマイズ】アメブロの広告の削除について」
公式な広告削除についてはこちら「アメブロの広告を消す公式の方法、しかもすぐにでもできます」
を参考にしてください。
修正前のページとCSS
今回の修正はCSSのみで可能となります。
また、削除対象は記事の一番下に設置されるバナー広告とサイドバナーに設置されるバナー広告の2つを同時に削除するカスタマイズになります。
画像に記載されている番号は元の記事からの番号と同じにしてありますので、見比べてもらえると早いと思います。

また、CSSは新規で追加する事になります。
CSSの編集の一番最後に追加してください。

CSSの編集画面を開く
早速、CSSで広告の削除を行いたいと思います。
CSSの編集画面を開いてください。
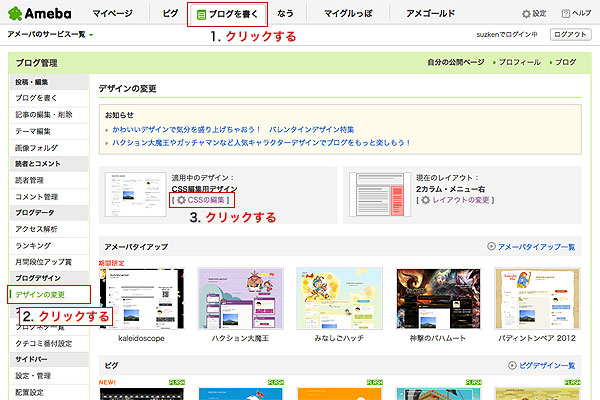
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを編集して、広告を削除する
今回の修正は一つのCSSで両方の広告を削除する事が出来ます。
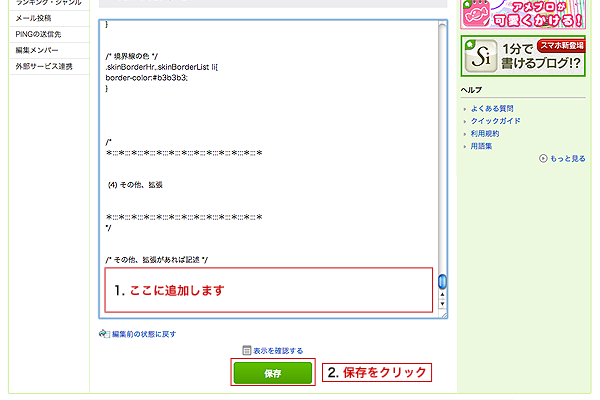
下記の通りCSSの編集に追加を行ってください。
.subAdBannerHeader,
.gpt-frame {
position: fixed !important;
display: none !important;
margin-left: -9999px !important;
}
修正が完了すると2つの広告だけが削除されているのがわかります。
他の広告は削除されていません。

まとめ
以上で修正は完了です。
以前の記事通りにやってもこの広告が削除されなかった方は、これで削除できると思います。
この記事の様に、アメーバブログの構成も日々変わって行く可能性があります。
テンプレートのタグが変更されてしまうと今までのやり方ではうまく行かなくなってしまいます。
今後もこの様な事例を発見しましたら、修正版の記事をアップして行きたいと思います。
また、もし私よりも先に気づかれましたら、コメントにてお教え頂けると助かります。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















アメブロっておかしいですねぇ・・アメブロの記事にコメント入れるにも アメブロの会員にならないといけない ふざけてます アメブロすすめられて 開いた物の 広告にうんざりして 他のところでやってますが 980円払うなら もっと 機能的に良いとこ沢山あるんですけどね^^;レンタルサーバーにも まったくふざけているとしか・・・
> しし丸さん
コメントありがとうございます。
しし丸さんが言われている様に、月980円払えば、ブログ運営に十分なレンタルサーバを借りる事もできますね。
また、もっと機能的なブログサービスもあると思います。
ただ、だったらアメブロは意味がないのかと言うと、そんな事はないと言うのが私の考えです。
サイバーエージェントは有名人のブログを取込んだり、ブログ以外のサービス展開を強化する事により、利用ユーザーを圧倒的に増やしています。
ブログを書く事が目的であれば他のブログでも良いと思うのですが、やはり見てもらいたいと言う方が圧倒的に多いのではないでしょうか。
そう言う意味では、アメブロはとても優位な状況だと思います。
また、「グルっぽ」や「ペタ」、「なう」等からすると、アメブロは単なるブログ機能ではなく、ブログ+SNSの様なツールだと考えられます。
ですので、会員登録を求められるのも仕方ない部分とも感じます。
広告の削除に関しては、利用規約を見る所、CSSで消してはダメ的な事は書かれていない様に読めます。
ただし、「その他、当社が不適切と判断する行為」と書かれているのに該当してしまう可能性がないとも言えません。
私も「警告が来た」ことはないのですが、その様な記事を読んだ事があります。
ですので、絶対に問題ないとは言えず、ご本人様の責任でお願いしています。
ネットには色々なサービスやサイトがあるので選択肢が多い分、判断が難しい部分も多いですね。
ぜひ、しし丸さんの利用しているブログサービスやその理由を教えて下さい。
こういった場で、意見の交換が出来れば幅も広がり、楽しく思います。
どうぞ、宜しくお願い致します。
サイド下の広告の消し方も教えてください。
サイドはPR広告のほかにもう一つ広告が出るんです。
> kiyoさん
コメントありがとうございます。
本日、新しい広告に対応した記事を更新しましたので、確認してみて下さい。
「アメブロの広告の削除について 2013年10月7日バージョン」
これからも、よろしくお願いします。
無事出来ました!
ありがとうございます。たすかりました
> fonさん
コメントありがとうございます。
お役に立てて何よりです。
今後とも、当ブログを宜しくお願い致します。