⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、最近変更されたアメブロの広告の削除方法について、解説したいと思います。
これは、コメントでもご質問頂いていた事もあり、再度全て見直す事にしました。
ですので、これを実施して頂ければ、現状の全ての広告が消せると思います。
また、今後も変更箇所だけではなく、「〜日時点の広告を削除する方法」 として掲載する様に考えています。
それでは、スタートです。
カスタマイズを始める前に
今回は、全ての広告の削除を行いますので、最初に表示されている広告の確認を行います。
私はカスタマイズ用のテンプレートを使用しているのですが、他のテンプレートを使用している方は、表示されている広告があっているか事前に確認して下さい。
今回のカスタマイズはCSSのみとなっていますので、以前に比べ 簡単にできると思います。
ただし、毎回言いますが、これはとてもグレーなカスタマイズです。
これが原因で、アメーバから警告が来たり、ブログが削除される可能性もありますので、自己責任でお願い致します。
修正前のページ
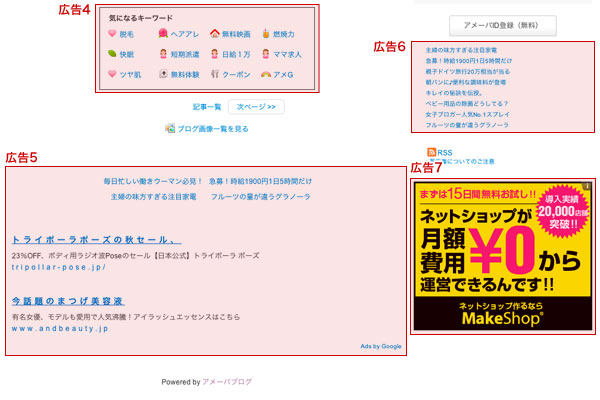
それでは、カスタマイズ前の画面を確認すると、以下の通りとなっています。
広告は7ヶ所に表示されているのではないでしょうか。
それぞれに番号を振っているので確認してみて下さい。


この7つの広告を一つ一つ消していきたいと思います。
今回のカスタマイズはCSSだけですので、CSSの編集画面を開いて下さい。
CSSをカスタマイズして広告を消す
まずは、CSSの編集画面を開いてください。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
では早速編集していきましょう。

(1)の広告を消すCSS
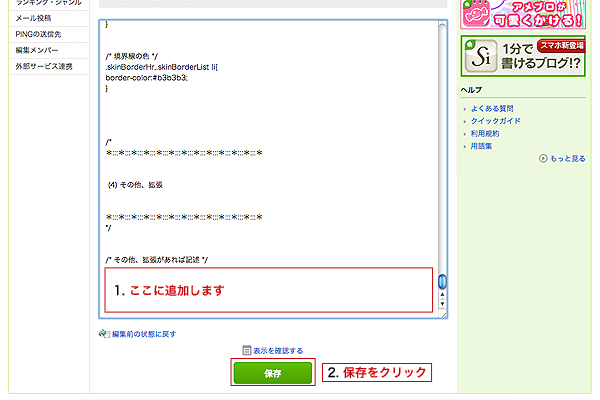
(1)の広告を消すCSSは以下の通りとなります。
これをそのままコピーして、CSSににペーストし、保存して下さい。
以下のCSSも同様で、全てのCSSをペーストすれば、7つの広告全てを消す事が出来ます。
.centerTextLink {
display: none !important;
}
(2)と(7)の広告を消すCSS
(2)と(7)の広告を消すCSSは以下の通りです。
.subAdBannerArea {
position: fixed !important;
bottom: -9999px !important;
margin: 0 !important;
}
(3)の広告を消すCSS
(3)の広告を消すCSSは以下の通りです。
.afc-frame {
display: none !important;
}
.subAdBannerHeader {
display: none !important;
}
(4)の広告を消すCSS
(4)の広告を消すCSSは以下の通りです。
#resPointAreaWrapper {
display: none !important;
}
(5)の広告を消すCSS
(5)の広告を消すCSSは以下の通りです。
#footer_ad {
display: none !important;
}
(6)の広告を消すCSS
(6)の広告を消すCSSは以下の通りです。
.registArea {
display: none !important;
}
これで、全ての広告が消せると思います。
ほとんどが「display: none !important;」で消せてしまういう、意外な結果となりました。
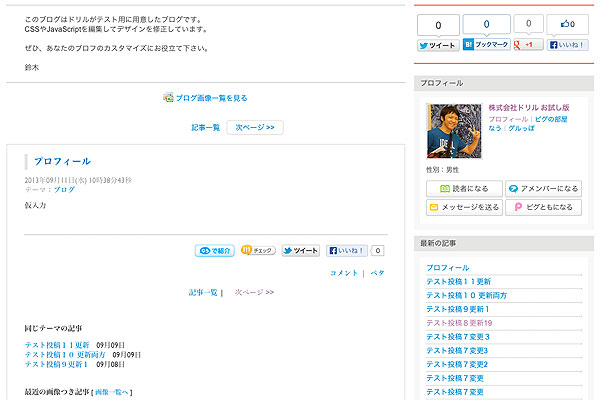
CSSの保存が終わりましたら、実際のページを見てみましょう。
以下の様に、全ての広告が消えているはずです。


今回はとても簡単に消せました
今回の修正を見た限り、新しく追加された広告はほぼ 「display: none !important;」で消せている様です。
実は(2)だけが面倒で「display: none !important;」で消せないのですが、(7)だけであれば「display: none !important;」で消せました。
もし、アメーバが絶対に広告を消されたくなければ、その様な作りにする事も可能なはずです。
なぜなら、このカスタマイズもCSSの穴を見つけて消しているのであって、穴がなければCSSだけでは消す事が出来ない為です。
とは言っても、CSSでダメならJavaScriptでといった具合に、どうやっても全ての穴を埋めるのは難しいとの判断からきつくしていない可能性もあります。
また、以前のカスタマイズの時に私が見落としていた可能性もあります。。。
なんにせよ、私としては、アメーバ側の本当の考えを知りたいなと思いました。
まとめ
以上で修正は完了です。
ちゃんと全ての広告は消えたでしょうか?
もし消えなかった場合は、今一度CSSを確認して下さい。
そして、やはり間違いがなかった場合は、消えなかった広告の番号とテンプレート名を教えて下さい。
また、また広告の仕様が変更になっている可能性もあります。
その際もご連絡を頂ければ、対応して記事にしますので、ご連絡下さい。
そして、これはグレーなカスタマイズです。
安全な広告の消し方は「アメブロの広告を消す公式の方法、しかもすぐにでもできます」を参考にして下さい。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















最近の広告の大きさに辟易して何かいい方法はないかと思い検索したら此方に辿り着きました。
すごくスッキリしたので満足ですが、11/22現在、一か所だけ未だ残ってしまいます。
此れ以上は無理でしょうか?
> なのさん
コメントありがとうございます。
また、新しい広告枠が追加された見たいですね。
こちらの対応方法については、別の記事として書かせて頂きます。
そちらを参考にして下さい。
どうぞ、よろしくお願いします。
> なのさん
先日のお返事ですが、新しい記事を書く必要はありませんでした。
こちらの記事で書かれているCSSを追記して頂ければ、のこった広告も消す事が出来ると思います。
【アメブロカスタマイズ】アメブロの広告削除について追記 2013年11月11日バージョン
それでも消えない様ならまたコメント下さい。
よろしくお願いします。
ドリル鈴木様、初めまして。
記事の下にできた、「芸能人ブログランキング」を消去したいのですが、消すことはできるでしょうか?
> みみさん
コメントありがとうございます。
「芸能人ブログランキング」と「amebaトピック」ですが、消す事は可能です。
後日記事として書かせて頂きますので、少々お待ち下さい。
どうぞ、よろしくお願いします。
有難う御座います。できるだけでいいので早いと助かります。待ってますね♪
突然コメントしてしまいすいません。
初めまして。
最近になってアメブロが10周年広告をブログで表示させるようになってしまいましたがこれらを消すことは出来ますか?
また記事と記事の間の空白を埋められないでしょうか?
> (・ω・)さん
コメントありがとうございます。
10周年の広告ですが、確認した所、消す事は可能です。
詳しくは、明日記事にて掲載する様に致しますので、今しばらくお待ち下さい。
また、記事と記事の間の空白との事ですが、1ページに複数記事掲載する設定に
した場合の、記事と記事の間隔を調整したいと言う事で合っていますか?
こちらも別途記事として記載させて頂きますので、少々お時間を下さい。
どうぞ、宜しくお願いします。
このやり方だったらお金はかからないんですか?
かかるとしたらいくらぐらいですか?
> とろねぎさん
コメントありがとうございます。
この方法は無料で広告を削除する事ができます。
ただし、アメバの正式な方法ではない、グレーな方法です。
なので、無料でできますが、その分アメバからの警告などのリスクがあります。
それを踏まえた上で、ご自身の責任で選択していただければと思います。
当ブログでは選択肢として掲載していますが、オススメは出来ません。
どうぞ、宜しくお願い致します。
広告消せました。
でもこれは違反なんですか?
アカウント強制削除とかされないでしょうか?
それが心配なので…
> 瑠璃さん
コメントありがとうございます。
正直な意見としては、グレーと言った所だと思っています。
これは規約を読む限り、どうとも取れる書き方をされているからです。
ただ、アメブロがダメと言えばダメなのですが。。。
強制削除ですが、私はこれが原因で強制削除されたと言うお話は聞いた事がありません。
せめて警告があるのではないかと思っています。
しかし、これも何とも言えない部分なので、少しでも不安であれば辞めた方がいいです。
または記事をバックアップとっておきましょう。
これからも、ブログをよろしくお願いします。
たびたびすみません。
先ほど、再度3の削除を行ってみましたが やはり消えませんでした。
> 加藤さん
コメントありがとうございます。
この事象を確認した所、記事が入っていない場合に表示されるHTMLが通常の場合と変わってしまう様です。
その為、CSSが適用されず、広告が消えていませんでした。
CSSを入力した状態で、記事を追加して頂ければ広告(3)は消えますので、お試し下さい。
また、後日になってしまいますが、記事が入っていない状態で広告(3)を消す方法も書きたいと思います。
今回は貴重な情報ありがとうございました。
これからも、弊社のブログを宜しくお願い致します。
ご確認ありがとうございます。
使用しているテンプレは
適用中のデザイン:
CSS編集用デザイン
となっております。
ブログのアドレスは↑のウェブサイトの欄でよろしかったでしょうか?
一応記載したのですが見れなかったら再度ご返信ください。
鈴木さんの確認では削除できたのですね。
恐れ入りますが調査して頂ければ幸いです。
上記のCSSで広告削除できましたが、
(3)の広告だけが消えません。
アメーバの方で使用が変わったのでしょうか?
ご確認いただければ幸いです。
すみません、広告3でした!
お忙しいところすみません。
いつもアメブロ編集の際に参考にさせてもらっています。
ありがとうございます。
少し質問なのですが
上記の方法でCSS編集したところ
広告5のみが残ってしまいました。
なんとか自分なりに解決策を試してはみましたが
どうすることも出来ません。
アドバイスいただけたら嬉しいです
どうぞよろしくお願い致します!!
> あきひろさん
> 加藤さん
コメントありがとうございます。
私も確認したのですが、(3)の広告は削除されていました。
記事のCSSをそのままコピペで消えていました。
ですので、もしかしたら、使っているテンプレートによってしまうかもしれません。
お問い合わせからで構いませんので、利用しているテンプレートやブログのアドレスを教えてもらう事は可能でしょうか?
調査させて頂ければと思います。
よろしくお願いします。