⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はコメントでご要望を頂いた、各種パーツを消す方法を解説します。
ページに最初から表示されている各種パーツを邪魔に感じた事はないでしょうか?
mixiとかfacebookとか、要らないのになぜか表示されていませんか?
そこで、各種パーツを個別に削除するCSSをご紹介します。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは画面に最初から表示されている各種パーツを消す方法になります。
消す方法は全て「CSS」で行う事ができます。
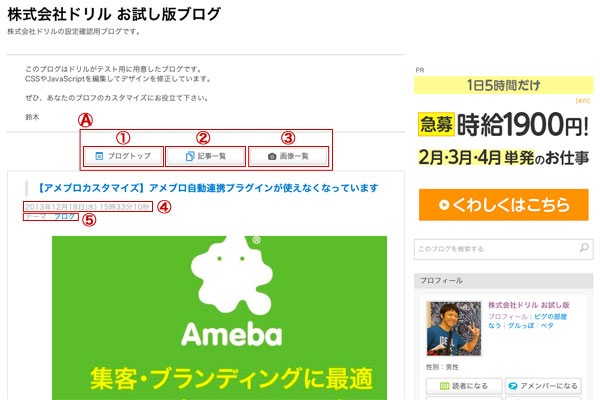
まず、消すにあたって今回対象となるパーツの確認を行います。
下の画像に番号を振っておきましたのでご確認下さい。



これら1〜19の各パーツをそれぞれ消す方法をご紹介します。
またA〜Eの様なパーツのまとまりをまとめて消す方法も合わせてご紹介します。
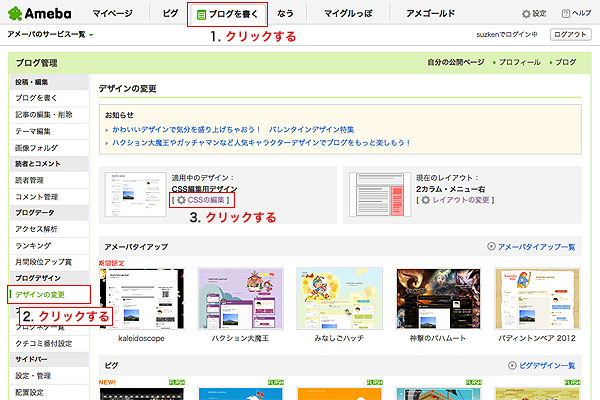
CSSの編集画面を開く
まずは、CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

各パーツ毎に削除用のCSSを記述する
今回のCSSは全て新規で追加して下さい。
各パーツ毎のCSSは以下の通りとなります。
また表記中の「/* */」で囲まれた所はコメントになります。
そのままコピーして頂いてもエラーにはなりませんので、ご安心下さい。
/* (1) ブログトップボタン */
a.blogTopBtn {
display: none;
}
/* (2) 記事一覧ボタン */
a.articleListBtn {
display: none;
}
/* (3) 画像一覧ボタン */
a.imageListBtn {
display: none;
}
/* (4) 更新日時 */
.articleTime {
display: none;
}
/* (5) テーマ */
.articleTheme {
display: none;
}
/* (6) いいねボタン */
.iineBtnWrap {
display: none;
}
/* (7) コメントするボタン */
.articleCommentBtnArea {
display: none;
}
/* (8) いいね!した人 */
.iineEntryCnt {
display: none;
}
/* (9) コメントリンク */
a.commentLink {
display: none;
}
/* (10) なうで紹介ボタン */
a.nowBtn {
display: none !important;
}
/* (11) mixiチェックボタン */
a.mixiBtn {
display: none !important;
}
/* (12) ツイートボタン */
a.tweetBtn1201 {
display: none !important;
}
/* (13) facebookいいねボタン */
.fb-like {
display: none !important;
}
/* (14) 同じテーマの記事表示 */
.articleThemeListArea {
display: none !important;
}
/* (15) powered by */
.footTextlinkAme {
display: none !important;
}
/* (16) 次へ */
.footerNavNext {
display: none !important;
}
/* (17) 前へ */
.footerNavPrev {
display: none !important;
}
/* (18) 記事一覧 */
a.footerNavlist {
display: none !important;
}
/* (19) 上に戻る */
a.footerNavTop {
display: none !important;
}
次に一部パーツをまとめて消す為のCSSになります。
全部要らない場合はこちらを使った方が簡単でかつキレイに消せます。
こちらも追加して頂ければ反映されます。
/* (A)上下共通ボタン */
ul.globalLinkAreaInner {
display: none !important;
}
/* (B) いいね&コメントボタン */
.articleBtnArea {
display: none !important;
}
/* (C) いいね&コメントリンク */
.articleLinkArea {
display: none !important;
}
/* (D) ソーシャル系ボタン */
.articleExLinkArea {
display: none !important;
}
/* (E) サイドフッターナビ */
ul.footerNav {
display: none !important;
}
追加が終わりましたら「保存」をクリックして完了です。
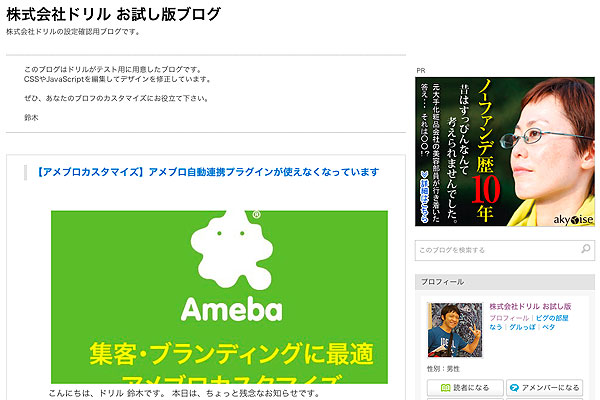
CSS反映の確認
保存が終わりましたら、実際の画面を見てみましょう。
対象のCSSを記述したパーツは以下の様に画面に表示されなくなっているはずです。



まとめ
以上で修正は完了です。
不要なパーツを思い通り消す事は出来たでしょうか?
今回の修正はCSSだけで実行可能ですので、難易度は高くありません。
どうしても不要に感じるパーツは消してしまいましょう。
思い通り表示されましたでしょうか?
その他で消したいパーツ等あればコメントをお願い致します。
また、わかりにくい所もコメント頂ければ、再度解説させて頂きます。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》














