⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日はサイドバーの見出しに背景をつけて目立つ様にする方法をご紹介致します。
今回のサンプルは、新スキンで2カラムの場合になっていますが、3カラムの場合でも同様に設定すれば大丈夫です。
また、背景画像に合わせて見出しの文字の大きさや色も変更しています。
こうする事により、見出しが目にとまりやすくなり、他の記事も見てもらいやすくなるでしょう。
それでは、 スタートです。
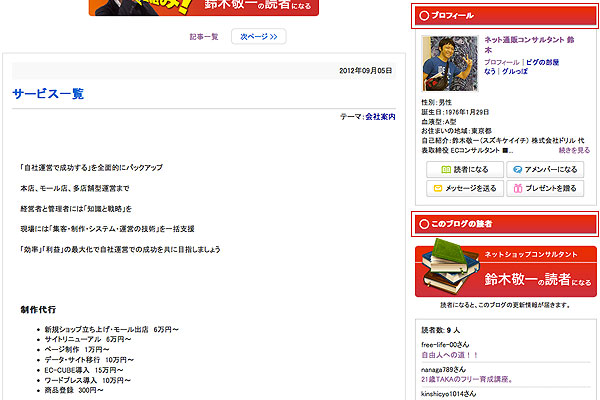
完成形イメージ
今回の完成系は下の画像の様になります。

元からある見出しに背景をつけます。
また、背景の色に合わせ文字の大きさを少し大きくし、色を白に変え、背景の真ん中に来る様に調整しています。
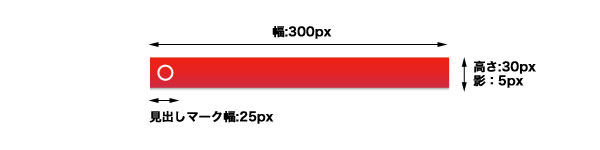
背景画像の準備
今回使用した背景画像は以下の様な画像になります。
幅は300pxで作成します。高さは自由ですが、今回は影の部分も入れ35pxで作成しています。
今回のカスタマイズは、全ての見出しに共通の背景画像を使用します。
その為、3カラムで使用した場合に狭いカラムと広いカラムのどちらでも使用出来る様に、広いカラムに合わせて作成します。

CSSの修正
画像の準備ができたら、画像を自分のサーバにFTPでアップして下さい。
次に、アメブロのCSSを以下の通りに修正します。
.skinMenuHeader {
height: 35px;
line-height: 35px;
color: #FFF;
font-weight: bold;
font-size: 105%;
background-image: url(背景画像のURL);
background-position: left top;
background-repeat: no-repeat;
padding: 0 0 0 28px;
margin: 0;
}
それでは、解説しますので、みなさんの背景画像に合わせて修正して下さい。
CSS修正内容の解説
まず、「背景画像のURL」に画像ファイル名を「http://」から指定して下さい。
それに合わせて、背景画像の位置を「background-position」で指定しています。
また、繰り返しの表示も必要ない為、「background-repeat」に「no-repeat」を指定しています。
私と同じ様な背景画像を用意した場合は修正する必要はありません。このままで大丈夫です。
次に画像ファイルの高さに合わせて「height」の数字を修正して下さい。
この数字を指定しないと、高さが足りずに「背景が全て表示されない」場合があります。
次に、文字が背景画像の真ん中に合う様に「line-height」に背景画像の表示する高さと同じ数字を指定して下さい。
私の場合は影の部分が5pxあるので、画像の高さから影の高さを引いた値を指定しています。
これで背景画像の真ん中に来るのですが、フォントによっては微妙にしっくり来ない事があります。
その場合はこの値を調整して下さい。
文字の色を背景画像に合わせて見やすい様に白にしています。
その場合は、「color」に「#FFF」を指定します。
色を指定する場合、必ず頭に「#」をつけ、それ以降はカラーコードを指定します。
ウェブセーフカラーの場合は省略して3桁で記述する事ができます。
カラーコードに関しては以下の様なサイトが役に立ちます。
参考サイト: 色見本と配色サイト
文字の太さを太くする為に「font-weight」に「bold」を指定しています。
もし、細い方が良い場合は「normal」を指定します。
文字サイズを少し大きくするため、「font-size」に「105%」を指定しています。
ここは「100%」を基準に以上にすればより大きく、以下にすればより小さくなります。
最後に文字の左側を空け、背景の見出しマークが見える様にします。
「padding」の4つ目の値に「マークの幅に文字との隙間3pxを足した値」を指定しています。
ピッタリくっつけると文字が読みにくくなってしまうので、3〜5px程空けてあげると見やすくなります。
これで、CSSの修正は完了です。
実際に表示させて確認してみましょう。
思った通り表示されない
思った通り表示されない場合は、以下の内容をチェックして下さい。
- 画像のURLが間違っていないか確認する
- 指定している「.skinMenuHeader」の綴りが間違っていないか確認する
- 他の箇所で 「.skinMenuHeader」のカスタマイズをしていないか確認する
背景画像さえ用意出来ればCSSのカスタマイズは難しくありません。
ぜひ、修正して 見出しを目立たせましょう!
わかりにくかったり、思い通りいかなかったら気軽に相談して下さい。
以上、鈴木でした。














