⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日はアメブロカスタマイズのから、「メッセージボードを目立たせる」をテーマにお送ります。
アメブロのメッセージボードはブログのトップページの記事の上に表示されていて、自由に記述する事ができます。
どんな記事を書いても常に一番上に表示されている為、とても見てもらいやすい場所になります。
ただ、デフォルトのデザインだとちょっとシンプル過ぎて目立ちません。
そこで、今回は「見出し」「フッター」「オリジナルの枠線」で他の人とは違うメッセージボードにしてみましょう。
それでは、スタートです。
今回の通りにカスタマイズしたメッセージボードは下の画像の様になります。

トップページの記事の上、読者登録ボタンの上に配置されていて、デザインもされているのでかなり目立つ事がわかりますね。
それではこのメッセージボードを「CSSの編集」で行います。
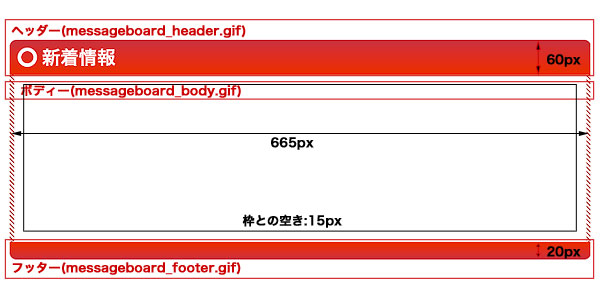
今回のデザインのベースは2カラムになっているため、メッセージボードのレイアウト幅は665pxになります。
それを踏まえた上で、デザインをして、パーツ毎に切り出しています。
(デザイン方法に関する内容は省略します)

上記の通りにのレイアウトでファイル名をつけています。
切り出したファイルは自分のサーバーにFTPでアップロードしておきましょう。
それではCSSの記述に移ります。
今回修正するCSSは「.skinMessageBoard」「.skinMessageBoard2」「.skinMessageBoard3」 の3ヶ所になります。
実際に記述するCSSは以下の通りです。
.skinMessageBoard{
background:#ffffff;
background-image: url(枠の画像のURL);
background-position: top center;
background-repeat: repeat-y;
border-width: 0;
padding: 0;
margin: 0 0 30px 0;
}
.skinMessageBoard2{
background-image: url(ヘッダー画像のURL);
background-position: top center;
background-repeat: no-repeat;
padding: 60px 0 0 0;
margin: 0;
}
.skinMessageBoard3{
background-image: url(フッター画像のURL);
background-position: bottom center;
background-repeat: no-repeat;
padding: 15px 15px 35px 15px;
margin: 0;
}
CSSの詳細な解説
.skinMessageBoardは枠線を背景として設定しています。
縦方向にのみ繰り返す事によって、メッセージボードの内容が縦に伸びても枠線が途切れる事がない様にしています。
また、下にある「読者登録ボタン」との間を空けるため、「margin: 30px;」としています。
画像のURLには自分のサーバの画像ファイルを「http://」から入力して下さい。
.skinMessageBoard2では見出しの画像を背景として設定しています。
これは1度表示されれば良いので、繰り返しはなしにします。
また、ヘッダー画像の高さが60pxなので、それに合わせて「padding: 60px 0 0 0;」としています。
画像の高さが変わる場合は60pxの所を画像の高さに合わせて下さい。
.skinMessageBoard3ではフッターの画像を背景として指定しつつ、枠との空きを指定しています。
フッターも1度表示されれば良いので、繰り返しはなしです。
また、一番下に表示させたいので「background-position: bottom centert;」になっています。
「padding: 15px 15px 35px 15px;」としているのは、フッター画像の高さ(20px)と枠の空き(15px)を足しているためです。
フッター画像の高さが変わった場合は、 35pxの箇所を画像の高さと枠の空きを足した値にして下さい。
以上でCSSの修正は終了です。
実際に更新して表示を確認してみて下さい。
もしヘッダーなどが表示されないとしたら、画像のURLが間違っている可能性があります。
内容とヘッダーなどがかぶっているとしたら「padding」の設定が間違っている可能性があります。
また、このデザインを適用させた場合、内容の表示可能な横幅は「635px」になります。
万が一はみ出た時の為に .skinMessageBoard3に「overflow: hidden;」を追加してしておくと、便利かも知れません。
ぜひメッセージボードをカスタマイズして、目立たせてみて下さい!
わかりにくい所があればお気軽にご相談下さい。
以上、鈴木でした。















鈴木さん、今晩は。
今日は、メッセージボードの背景を変更していて、
ハマりまくったのですが、コチラの記事に助けられ、
無事にカスタマイズを完成させることが出来ました。
有難うございました。(^^)♪♪ ↓
http://ameblo.jp/donmaru1