⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日はアメブロのヘッダーをカスタマイズ編の初級として、タイトルの文字の位置を修正する方法を説明します。
これは、背景の画像に合わせて位置を調節したい場合などにとても役に立ちます。
まずCSSに慣れる為の基本となるので、がんばって覚えて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回のヘッダーの文字の位置は3パターンの方法を説明致します。
同じ様にヘッダーの文字の位置を修正出来るのですが、移動する箇所が変わってきます。
用途に合わせて、使い分けて下さい。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
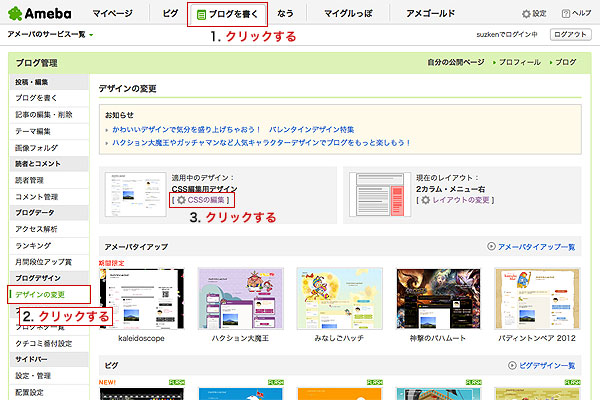
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
CSSを編集する

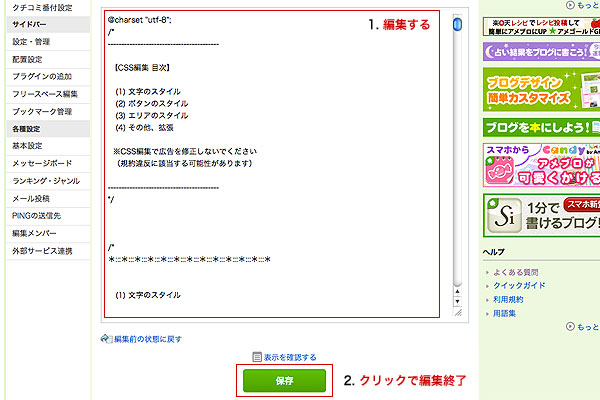
開いたページの「現在使用中のブログデザインCSS」の下にある入力欄を編集し、終わったら「保存ボタン」をクリックします。
クリックすると即座にページも変わります。
もし変わらない場合は、「F5キー」を押してページを最新の内容に更新します。
修正前のページとCSS
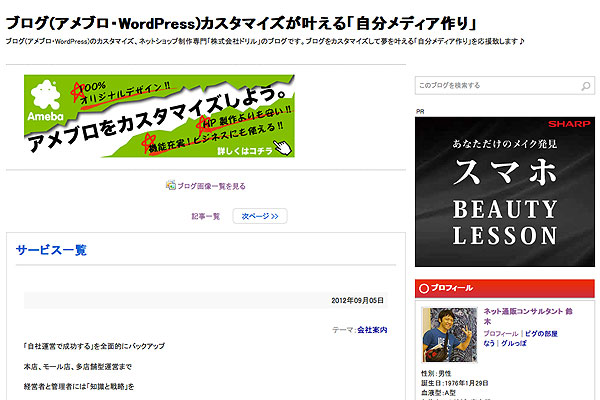
先に修正前のページとCSSになります。
なにもカスタマイズしていなければ、この様になっているはずです。

.skinBlogHeadingGroupArea{
padding:20px 0 30px;
}
.skinTitleArea{
padding-bottom:4px;
}
.skinDescriptionArea{}
CSSを編集してタイトルと説明を右に動かす
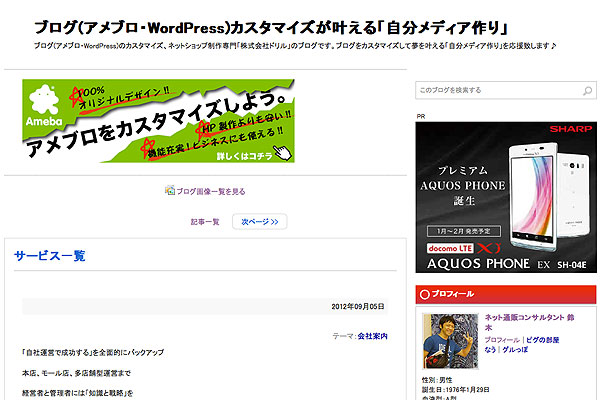
CSSを編集してタイトルと説明の両方を右側に50pxほど移動させます。
変更後のページは以下の様になります。

この際のCSSの変更箇所は以下の通りです。
.skinBlogHeadingGroupArea{
padding:20px 0 30px 50px;
}
CSSを編集してタイトルだけを右に移動させる
次に説明は移動させずタイトルだけを50px右に移動させます。
変更後のページは以下の様になります。

まず、前に修正した箇所は戻しておいて下さい。
また、説明と近過ぎてみにくい場合もあるので、今回は説明との間を20pxに広げています。
CSSは以下の通りとなります。
.skinTitleArea{
padding:0 0 20px 50px;
}
CSSを編集して、説明だけを右に移動させる
最後にタイトルは移動させず、説明だけを右に50px移動させる方法です。
変更後のページは以下の様になります。

こちらもまず、前に修正した箇所は戻しておいて下さい。
そしてCSSを以下の通りに修正して下さい。
.skinDescriptionArea{
padding: 0 0 0 50px
}
イメージ通りに変わったでしょうか?
もし変わらなかったら、数字の指定する位置が間違えているかも知れません。
また、わかりにくい所があれば、気軽にコメントして下さい。
以上、鈴木でした。














