⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は記事のタイトルをカスタマイズし、前回よりももっと目立たせる方法をご紹介致します。
記事のタイトルを見て興味を持って頂かなければいけないので、目立たないタイトルは致命的です。
なので、ちゃんとタイトルっぽくする事が大切です。
少しCSSをカスタマイズするだけで印象を変える事ができるので、ぜひチャレンジしてみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はCSSを修正してタイトル記事のデザインをカスタマイズします。
前回と異なり、文字の色やサイズだけでなく、枠線や背景色を利用した3パターンを紹介していますので、希望に応じて使い分けて下さい。
また、CSSの修正箇所が2ヶ所あり、場所が離れているので注意して下さい。
書く場所を間違えると反映されない可能性があります。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
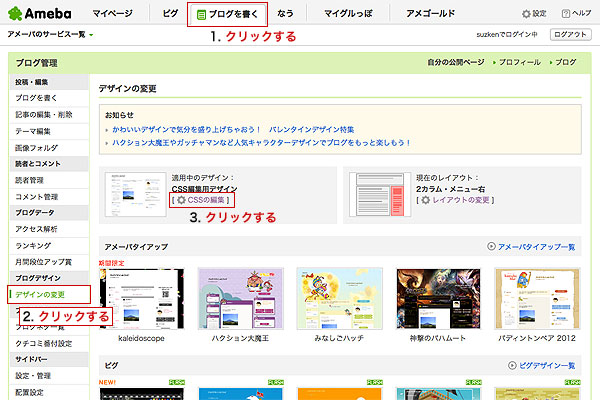
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
何も加工していない状態のタイトルになります。
これに対して3パターンの修正を入れて行きます。

また、CSSは3ヶ所を内容によって修正します。
場所が離れている箇所があるので、しっかりと上書きする様にして下さい。
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader {
margin:0 29px;
padding:2px 10px;
border-left:5px solid #e4e4e4;
}
.skinArticleHeader2{}
/* skinArticleTitle 記事タイトル文字 */
.skinArticleTitle,.skinArticleTitle:hover,.skinArticleTitle:focus,.skinArticleTitle:visited {
font-size:1.31em;
font-weight:bold;
color:#0066cc;
}
パターン1:ボーダーの色を変え下にもつける
横についている縦線のカラーを変更します。
また、下にも色と太さの異なるボーダーを付け、タイトルである事をよりわかりやすくします。

CSSは以下の通りです。
修正対象は「.skinArticleHeader」の一ヶ所だけになります。
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader {
margin: 0 29px;
padding: 5px 10px;
border-left: 5px solid #CC0000;
border-bottom: 1px solid #e4e4e4;
}
パターン2:背景色あり、合わせて文字色も変更する
横についているボーダーを消し、背景色をつけます。
ただ、それだと文字が読みにくくなってしまうので、合わせて文字色も変更します。

CSSは以下の通りです。
修正対象は「.skinArticleHeader」と「.skinArticleTitle」の2ヶ所になります。場所が離れているので注意して下さい。
.skinArticleHeader {
margin: 0 29px;
padding: 5px 10px;
border: none;
background-color: #CC0000;
}
.skinArticleTitle,.skinArticleTitle:hover,.skinArticleTitle:focus,.skinArticleTitle:visited {
font-size:1.31em;
font-weight:bold;
color:#FFFFFF;
}
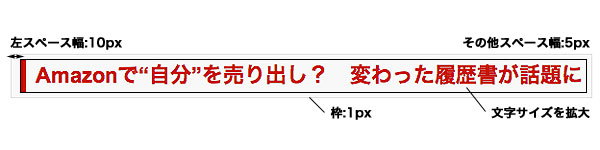
パターン3: 二重に枠をつけて、よりタイトルっぽくする
枠としてのボーダーと左横のボーダーの二重にボーダーを使用します。
また、文字色やサイズも調整しタ事により、よりタイトルらしさを強調しています。
スペースの開け方が若干難しいので、違いをよく確認して下さい。


CSSは以下の通りです。
修正対象は3ヶ所全てになっています。
こちらも修正場所が離れているので注意して下さい。
.skinArticleHeader {
margin:0 29px;
padding:5px 5px 5px 10px;
border:1px solid #E4E4E4;
background-color:#F8F8F8;
}
.skinArticleHeader2 {
padding:2px 0px 2px 10px;
border-left:5px solid #CC0000;
}
.skinArticleTitle,.skinArticleTitle:hover,.skinArticleTitle:focus,.skinArticleTitle:visited {
font-size: 180%;
font-weight: bold;
color:#CC0000;
}
まとめ
以上で修正は終了です。
枠に関しては「.skinArticleHeader」を修正し、文字に関しては「.skinArticleTitle」を修正すると覚えておけば間違いありません。
枠を二重にする場合は特殊で、スペースの開け方が肝になります。
「padding」と「margin」の設定をよく確認して、自分にあわせて調節して下さい。
予想通りに修正出来たでしょうか?
「3-3 記事のタイトル文字を目立たせる」の応用編として記載しましたが、他の箇所にも応用のきく内容になっています。
今までの修正と比較すると難易度が高くなっているので、わかりにくい箇所があれば気軽にコメントで質問して下さい。
以上、鈴木でした。














