⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はページ全体の書体(フォント)を変更するカスタマイズについて説明します。
ただし、書体を変更する必要は殆どありません。
変えたとしても、ページのイメージに合わせて、ゴシック体と明朝体くらいで十分です。
ですので、今回は文字体を明朝体やその他のゴシック体に変更する方法を中心に説明します。
それでは、スタートです。
カスタマイズを始める前に
今回行うカスタマイズはページ全体の書体を変更するカスタマイズです。
しかし、通常にブログを書く上ではあまり必要ではありません。
それは、書体を変えると多くの場合文章が読みにくくなってしまうからです。
また、行う修正方法はブログを見ている読者のパソコンに指定した書体が入っていない場合、異なる書体で代替えされてしまいます。
なので、このカスタマイズを行う場合は、ビジネス活用で固い雰囲気を出したい場合などに「明朝体を使う」程度でとどめておいた方が無難です。
また、最後に最新の書体指定の方法を記載しておりますので、最後までお楽しみに。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
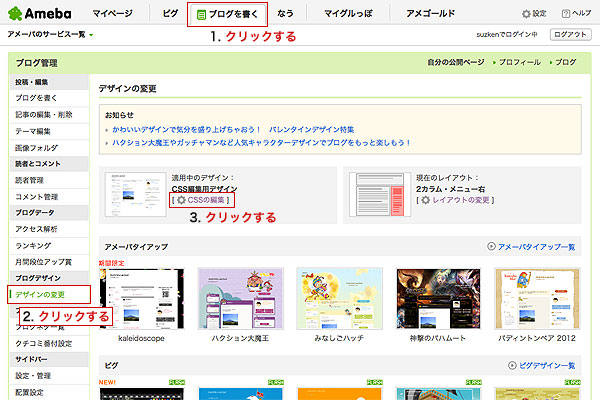
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページ
先に修正前のページになります。
CSSは新規での追加なので、記載していません。

CSSを編集する
今回のCSSの修正は新規での追加になります。
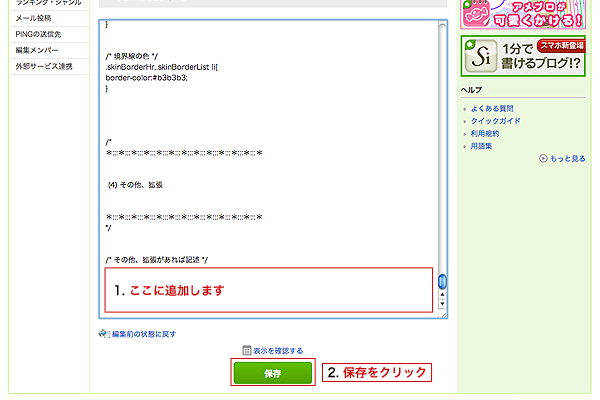
なので、CSSの編集ページの一番下に追加して下さい。

ページ全体の書体を「メイリオ」に変える
まず、ページ全体の書体を「メイリオ」に変更してみます。
ここでは、書体の指定を表す「font-family」に「メイリオ」の日本語表記と英語表記の2種類を指定しています。
これは、パソコンによって認識の仕方が違うのを補う為です。
body, input, button, select, textarea {
font-family: "メイリオ", "Meiryo";
}
この修正後のページは以下の様に表示されます。
若干ですが書体が変わったのがわかると思います。
(「ブログ」のあたりがわかりやすいです)

ページ全体を明朝体の書体にする
ページ全体の書体を明朝体に変更します。
下記のCSSをCSSの編集ページの一番下に追加して下さい。
こちらもwindows、Macintoshなども考慮して複数の書体を指定しています。
body, input, button, select, textarea {
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho";
}
その際のページの表示は以下の通りです。
タイトルも含めて明朝体に変わったのがわかります。
全体のイメージも落ち着いた感じに見えるのではないでしょうか。

まとめ
以上で修正は終了です。
今回の修正でページ全体の書体を変更する事ができる事がわかってかと思います。
ただ、この修正には最初にお話した通り問題点もあります。
- 文字が読みにくくなる可能性がある
- パソコンに入っていないと正しく表示されない
これはとても大きな問題と言うのは、ブログは読んでもらって初めて意味がある媒体だからです。
なので、「できる」と言うだけで、「おすすめ」はしません。
また、この問題を解決する新しい技術に「webフォント」と言うのがあります。
これは、新しいCSSの仕様「CSS3」から採用された技術で、インターネット上で公開されている書体をホームページの書体として使用できます。
この時のフォントはインターネットから取込んで使用するので、パソコンに入っている必要がありません。
なので、先程の2番目の様な心配がいらなくなります。
しかし、この技術もまだ完璧ではありません。
なぜなら、ブラウザの対応状況や設定、フォントのファイル形式など色々と課題があります。
これらの問題点も踏まえて、あなたのパーソナルブランディングに合った使い方をして下さい。
何度も言いますが、基本的に変える必要はありません。
サンプル通りに修正出来たでしょうか?
また、わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。















鈴木さん、大変勉強になりました。
私は明朝体が好きで、FC2なんかは、それに
しているのですが、読まれなくては意味なし、
とは、今の私に取り、頂門の一針でした。
アメブロは、ノーマルのまま、使わせて頂きます。
有難うございました。
英語をギルサンにし、他の字(日本語)は明朝にしたいのですが、そのタグを教えてもらってもいいですか?
お願いします。
> 智香子さん
コメントありがとうございます。
フォントを指定するCSSは、
font-family: 使いたいフォント名
と言うプロパティを利用します。
これを利用すれば「ギルサン」を使ったり、明朝を使ったりする事は可能です。
一般的に使われるのは、明朝体にしたければ以下の様な書き方をします。
font-family: “MS 明朝”,serif;
また、ギルサンの場合は変更したい箇所に
font-family: “Gill Sans”,serif;
を追加すれば可能です。
これは、「Gill Sans」→「serif(明朝)」の優先順位でフォントが使われます。
フォントにない文字の場合は次の指定が生きてくるという仕組みです。
ただし、私のパソコンでは動いたのですが、全てのブラウザやユーザーで同じ様に動くとは限らない書き方です。
正直な所、私としてはあまりオススメで来ません。
その他の方法もあるのですが、解説が長くなってしまうので、記事で詳しく説明させて頂きます。
どうぞ、宜しくお願い致します。