⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は上級編としてサイドバーの検索フォームに見出しをつけるカスタマイズになります。
検索フォームはブログ内の他の記事を見てもらう為の大切なツールになります。
にも関わらず、アメブロの場合は、その他の項目に見出しはついているのですが、ブログ内検索にはついていません。
ブログ内検索にも見出しをつけて、わかりやすくし、より多くの記事を探して読んでもらえる様にしましょう。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは、普通だと見出しのついていないブログ内検索フォームに見出しを付けると言う物です。
これには、CSSだけでなくJavaScriptも必要になります。
上級編でも比較的簡単にできる内容になっているので、ぜひ試してみて下さい。
修正前のページ
まずは、編集前のページになります。
今回はわかりやすい様に、検索フォームをサイドメニューの一番上にもって来ています。

CSSだけでなくフリープラグインのJavaScript、およびフリースペースのHTMLも記述する必要があります。
これらは全て新規で追加する事になります。
フリースペースに見出し様のHTMLを記述する
まずは、フリースペースに見出し様のHTMLを記述します。
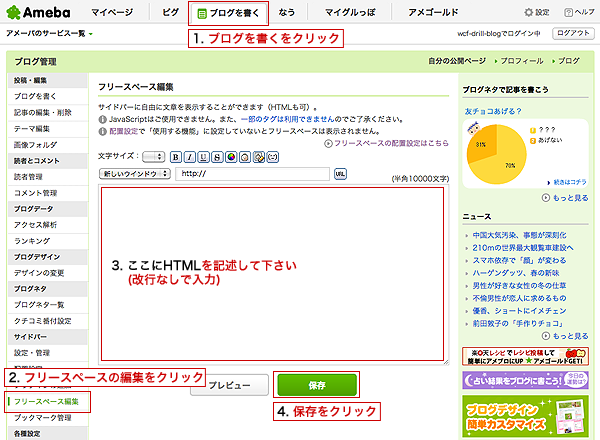
「フリースペース編集」を開いて下さい。

ページが開いたら入力欄に下のHTMLを貼付け「保存」をクリックして下さい。
この時、改行を入れてはいけませんので、注意して下さい。
ブログ内検索
フリープラグインにJavaScriptを追加する
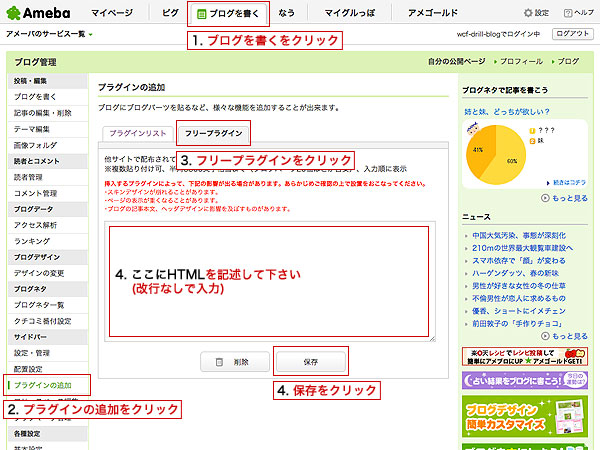
次に「プラグインの追加」の「フリープラグイン」を開いて下さい。
左メニューの「プラグインの追加」をクリックすると「プラグインリスト」が開きます。
タブの「フリープラグイン」をクリックして下さい。

ページが開いたら、入力欄に次のJavaScriptを貼付けて「保存」をクリックして下さい。
CSSを編集して見出しとフォームの間を調整する
最後にCSSの編集を行います。
いったんページを見て頂ければわかるのですが、先程の見出しが検索フォームの上に表示されているはずです。
しかし、見出しと検索フォームの間が空きすぎて、間が抜けた感じになっています。

そこで、CSSを編集してこの間を詰めましょう。
そこを調整すると「検索フォームの見出し」だとはっきりわかる様になります。
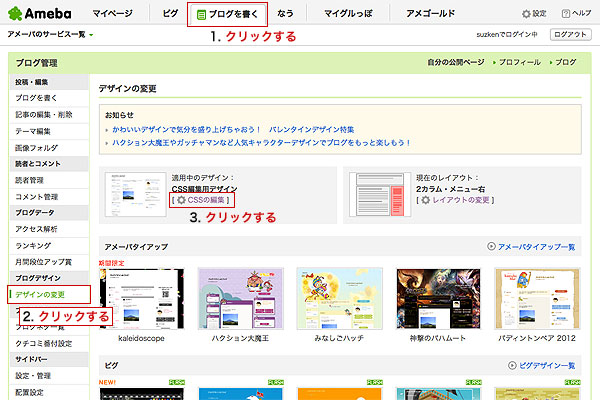
CSSの編集画面を開いてください。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSの編集画面が開いたら、入力r単に一番最後に下記のCSSを追加して「保存」をクリックして下さい。
form.blogSearchForm {
margin: 10px 0 15px 0;
}
編集が終わったらページを見てみましょう。
ブログ検索フォームの上に見出しがついて、わかりやすくなっているのがわかります。

まとめ
以上で修正は完了です。
若干難易度の高い修正でしたが、うまく更新されたでしょうか?
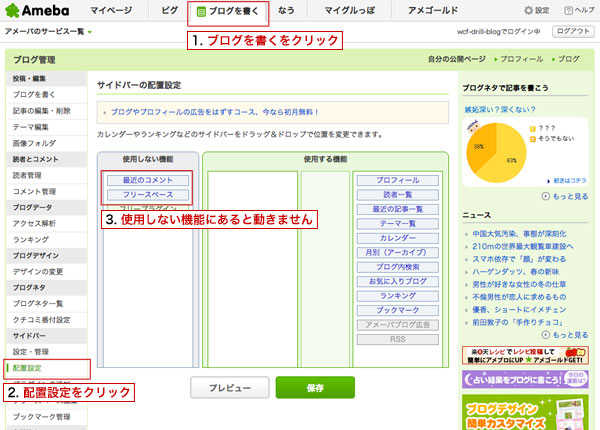
もし、更新しても変わらないと言う事であれば、フリースペースとプラグインが有効になっていない可能性があります。
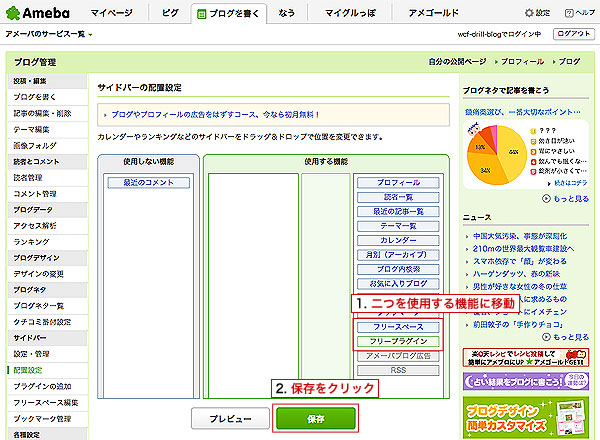
以下の「配置設定」をチェックして下さい。


今回の修正内容としては、以下の3つがポイントになります。
1. フリースペースに見出しとなるHTMLを追加する
ここの文字を修正すれば見出しの言葉を変える事ができます。
2. フリースペースに記述した見出しをJavaScriptでブログ内検索フォームの上に移動させる
今回はここが肝になります。
他にも応用出来る重要なテクニックになります。
3. CSSでレイアウトを調整する
JavaScriptで移動させただけでは、見た目的に十分とは言えません。
より見やすくなる様に、CSSで調整しましょう。
JavaScriptに関しては、簡単に説明すると以下の様になります。
まず「JQuery」と言うライブラリーを使用するので、最初に読み込みます。
これを書かないと以降のプログラムは動きません。
次にCSSで言う「どこに」の部分に「form#blogSearchForm」を指定しています。
これがブログ内検索フォームの箇所になります。
そして、「どこに」に対して「相対的な位置」を「before」で指定しています。
「before」ですので、「どこのの前」になり、「after」にすれば「どこのの後ろ」にする事もできます。
最後に「何を」の部分に「#searchArea」を指定しています。
これが先程フリースペースに追加したHTMLを指しています。
これで、修正内容の説明が完了です。
文字ばかりで、ちょっと長くなってしまいました。
しかし、慣れてしまえば難しくはないので、ぜひチャレンジしてみて下さい。
また、CSSだけよりも難易度の高いカスタマイズなので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。















はじめまして。
いつもブログのカスタマイズで大変お世話になっております。
検索フォームに画像の見出しをつけたい場合は
どのようにすればよいでしょうか?
お手数をお掛けして申し訳ございません。。
ご回答いただけると非常に助かります。
よろしくお願いします。
> 奥山さん
コメントありがとうございます。
検索フォームに画像の見出しをとの事ですが、この記事の見出し設置は完成していますでしょうか?
もし、問題なくテキストの見出しが完成してしるのならば、あとは他の見出しに画像を設置する方法の記事を参考に以下の様なCSSを追加して下さい。
》https://www.アメブロカスタマイズの教科書.com/2013/02/ameblo-customize-sidebar-title-image.html
#searchArea .skinMenuHeader { background-image: url(画像のURL); }但し、アメブロに1枚の画像として見出しの画像をアップロードしている場合はCSSが異なるのでご注意下さい。
うまくいかない様でしたら、再度コメント下さい。
よろしくお願いします。
鈴木さま
お返事ありがとうございました。
なかなか上手くいかず、教えていただいたCSSを下記のように変更。
(.skinMenuHeader → .skinMenuTitle に変更。)
#searchArea .skinMenuTitle {
background-image: url(画像のURL);
}
プラス、『.skinMenuTitl』eの部分を下記のように変更。
.skinMenuTitle{
width: 300px;
height: 30px;
display: block;
background-color:transparent;
background-position: left top;
background-repeat: no-repeat;
text-indent: -9999px;
padding: 0;
margin: 0 0 0 -10px;
}
更に、検索フォームのCSSも変更。
.blogSearchForm {
width:260px !important;
margin:10px 0 60px 10px;
}
これで、やっと表示させて、位置の調整もできました。
こんな力技で大丈夫なのか、ちょっと不安です。。
> 奥山さん
コメントありがとうございます。
「.skinMenuTitle」の部分はご自身でフリースペースに設置した検索フォーム用の見出しのHTMLに合わせて頂ければ大丈夫です。
また、CSSに関しては「.skinMenuHeader」だとその他の見出しと同じ様になるのですが、classを変えているのであれば、「.skinMenuHeader」と同様のCSSを記述してあげれば問題ありません。
検索フォームのCSSは大丈夫だと思います。
CSSを見させて頂いた感じ、表示がちゃんとされていれば問題はなさそうに感じます。
どうぞ、よろしくお願いします。
初めまして。若林と申します。
ただいま、アメブロのカスタムをしているのですが、
上手くいかず困っています。
返信いただきますと、幸いです。
サイドメニューの最下部にバナーを設置したいのですが、
既に上部でフリースペースを使っているため、
最下部に表示できません。
プロフィールや最近の記事などをまたいで
二カ所以上にフリースペースを使用することは可能でしょうか?
何か参考になるものがあれば教えてください!
よろしくお願いします。
> 若林のぞみさん
コメントありがとうございます。
ご質問ですが、回答が長くなりそうだったので、記事にしました。
こちらをご覧下さい。
「【アメブロカスタマイズ】サイドバーに3つ以上のバナーを設置したい – フリースペースが1つじゃ足りない人の為に」
希望と違う様なら再度ご質問下さい!
よろしくお願いします。