⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はコメントで質問頂きました内容から記事を作成しております。
ご質問頂きました「サイドバーに表示させたTwitterに見出しを付けたい」との事から、サイドバーにTwitterを表示させる方法から、それに他の項目同様の見出しをつける方法を解説致します。
Twitterの生成するコードを編集しますが、難易度は高くありませんので、がんばって下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はサイドバーにTwitterを表示させて、そこに見出しを付けるまでのカスタマイズになります。
Twitterに関しては アカウントの取得は済んでいる物として、サイドバーに表示させる方法からの説明になります。
見出しを付ける所は、内容としては「4-6 《上級》サイドバーの検索フォームに見出しを付けてみよう」に近い内容となりますが、Twitterのヴィジェット用のコードをコピーして来たものをカスタマイズします。
修正前のページ
編集前のページになります。
当然ながらTwitterは表示されていません。
ちなみに、今回のカスタマイズを行う場合、Twitterの表示位置は「フリープラグイン」の位置に表示されます。
なので、位置を変えたい場合は「フリープラグイン」の「配置設定」を修正して下さい。
今回はわかりやすい様にサイドバーの一番上に持ってきてカスタマイズします。

Twitterのアカウントからサイドバー用のコードを取得する
まずはサイドバーにTwitterを表示させましょう。
Twitterのアカウントににログインして下さい。
ログインしたら右上にある「歯車」のアイコンをクリックして下さい。
すると、管理メニューが表示されるので「設定」をクリックします。

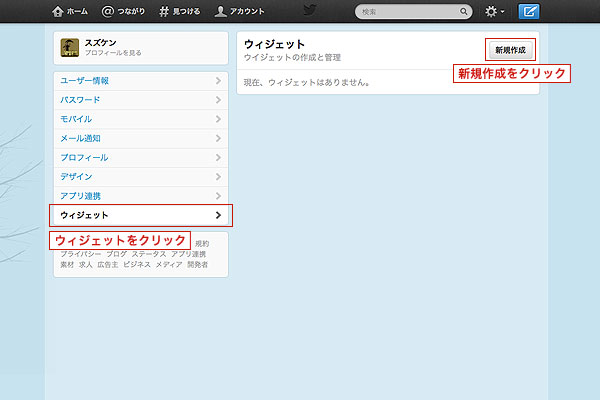
次に、開いた設定ページのサイドバーの一番下にある「ウィジェット」をクリックし、ウィジェットの管理画面を開きます。
まだ、他のサイトにTwitterを表示させた事がなければ、ここで他のサイトにTwitterを表示させる為のコードを作成しましょう。
「ウィジェットの作成と管理」にある「新規作成」をクリックして下さい。

次に開いたページでコードを作成します。
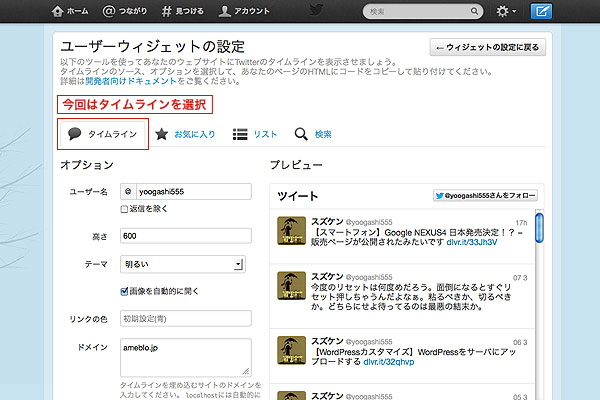
まずは、他のサイトに表示したい内容をタブから選びます。
大抵の場合は自分のツイートだと思うので、デフォルトの「タイムライン」で大丈夫です。

次にオプションの各項目を設定しましょう。
私の場合は返信用のアイコンなども表示させたいので以下の様に設定しました。
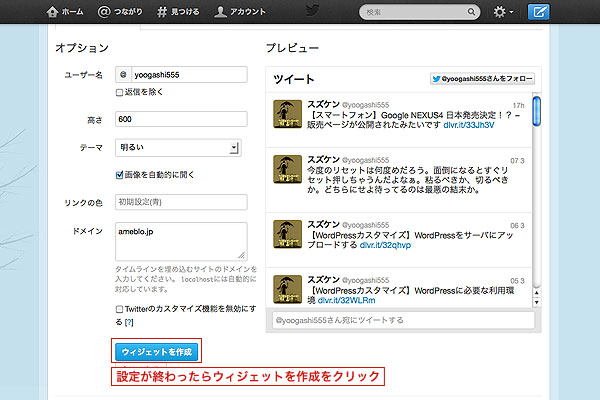
- ユーザー名:そのまま
- 返信を除く:チェックを外す
- 高さ:600 (そのまま)
- テーマ:明るい
- 画像を自動的に開く:チェックを入れたまま
- リンクの色:空白 (そのまま)
- ドメイン:ameblo.jp (アメブロで表示させるので)
- Twitterのカスタマイズ機能を無効にする:チェックを外したまま
設定が終わったら「ウィジェットを作成」をクリックして下さい。

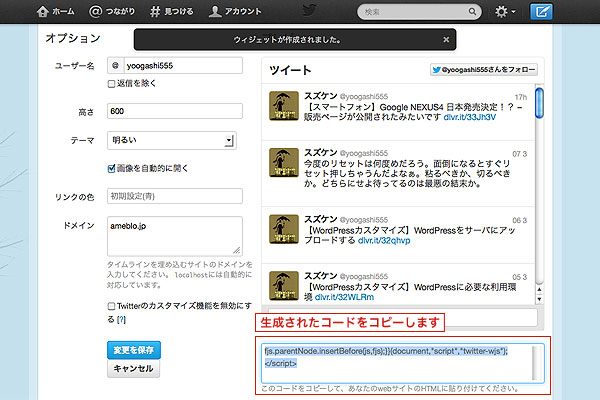
すると、設定が保存され右側の「レビュー」の下にコードが出力されます。
まずはそのコードをコピーして下さい。

これでTwitterをアメブロに表示させる為のコードの取得が完了です。
次にそのコードを使ってアメブロに表示させる方法に移ります。
アメブロにTwitterを表示させる
アメブロにTwitterを表示させる為には、先程コピーしたコードを「フリープラグイン」に貼付ける必要があります。
ただし、今回は見出しを付けるカスタマイズも行います。
なので、先程コピーしたコードそのまま貼付けず、見出しをつけるカスタマイズも一緒に行います。
コピーしたコードをメモ帳になどにペースとして、以下の用に修正して下さい。
ついったー
@あなたのアカウント からのツイート
Twitterによって生成されたコードに見出しなどのタグをそのままを追加しています。
これによって見出しをつける事ができます。
ただ、このままだと「見出し」と「Twitter」がくっついてしまい見難いので、CSSで調整します。

CSSを編集して見出しを調整する
最後に見出しをCSSで調整します。
CSSの編集画面を開いてください。
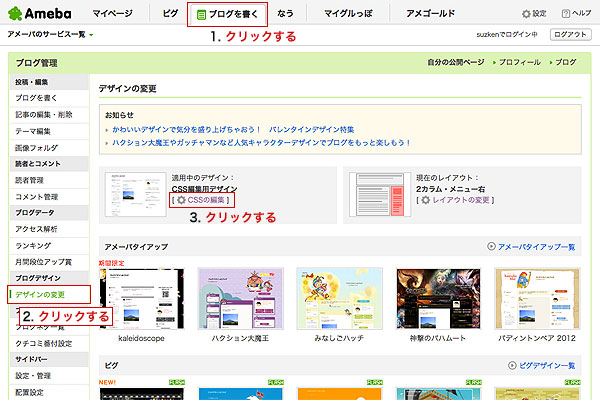
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSの編集画面が開いたら、入力欄の一番最後に下記のCSSを追加して「保存」をクリックして下さい。
#twitterHeader {
margin: 0 0 10px 0;
}
編集が終わったらページを見てみましょう。
ブログ検索フォームの上に見出しがついて、わかりやすくなっているのがわかります。

まとめ
以上で修正は完了です。
Twitterからコピーして来たコードを修正すると言う所が以外だったかも知れません。
ただ、やり方さえわかってしまえば、難しい事ではないのでぜひチャレンジしてみて下さい。
フリープラグインをカスタマイズしても表示されないと言う方は、フリープラグインが有効になっていない可能性があります。
一度「サイドバー」> 「配置設定」で使用する機能にフリープラグインが入っているか確認してみて下さい。
また、今回コメントで質問を頂いた「りゅうさん」ありがとうございました。
こちらのカスタマイズで解決出来たでしょうか?
もしTwitterの見せ方が違った場合はそこも含めてコメント頂ければ、それに合わせて回答致します。
わかりにくい所などありましたら、コメントでお気軽に質問して下さい。
そのままコメントで回答もしますし、今回の様に説明が多い場合は記事にして解説します。
以上、鈴木でした。















はじめまして。
参考にさせていただきました。
CSSの編集まではしませんでしたが、無事、タイムラインを表示させることができました。
ありがとうございましたm(__)m
> プルーンさん
コメントありがとうございます。
記事がお役に立てたと言う事で、一安心致しました。
これからも、どうぞ宜しくお願い致します。
参考にさせて頂きました!
ありがとうございます!
> じゅんさん
コメントありがとうございます。
参考になれば幸いです。
わかりにくい所などあれば、お気軽にコメントしてください。
どうぞ、よろしくお願いします。
ありがとうございました。
うまくいきました。