⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日は、最近見つけたオススメの無料で使えて、CSSやJavaScriptの勉強ができるサービスを紹介したいと思います。
ブログの読者の方から、CSSやJavaScriptの勉強方法を質問頂いた事がありました。
しかし、正直、「これ」というオススメの勉強法がありませんでした。
なぜなら私もほぼ独学で勉強したからです。
さらに、私は元々がプログラマーだったので、こういった物に比較的慣れていると言えます。
だから、自分の勉強方法はあまりオススメできないのです。
CODEPREPで実際にやって勉強しよう!
今回ご紹介したい無料でCSSやJavaScriptの勉強ができるサービスは、「CODEPREP」というホームページです。
なんと、ブラウザで実際に入力しながらCSSやプログラムの勉強ができてしまうと言う、とても画期的なサービスです。
》プログラムをオンラインで学ぶ新しい体験「CODEPREP」

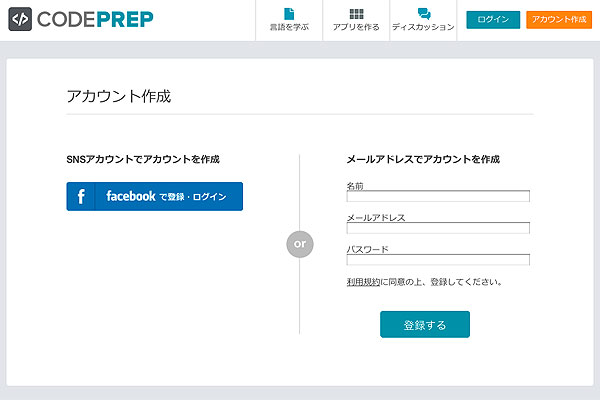
このサイトは会員登録を行うと、無料で利用する事が出来ます。
会員登録も簡単で、「名前」「メールアドレス」「パスワード」を入力するだけです。

また、Facebookのアカウントでもログインできる様になります。
ちなみに、私はFacebookに勝手に投稿されるのが嫌いなので、これは使っていません。
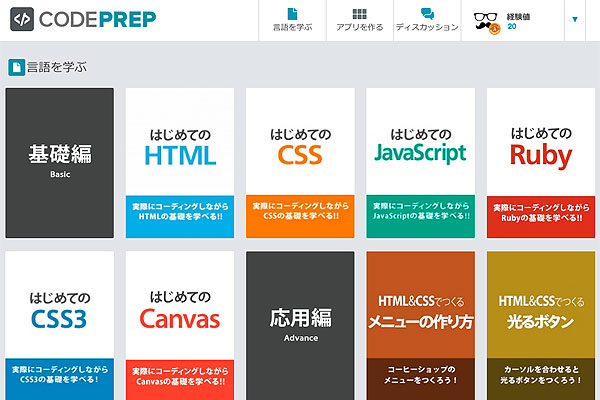
会員登録が終わると、ログインが行え、マイページで勉強したい教材を選ぶ事ができます。
教材は「基礎編」と「応用編」に別れていて、基礎編は本当に基本的なHTMLの書き方やCSSの定義の仕方から学ぶ事が出来ます。
また、応用編は「HTMLとCSSで作るメニューの作り方」や「JavaScriptで作るタイマー」など実用的な内容になっています。

CODEPREPで勉強できる事
基本的に、WEB関連の技術を勉強する事が出来る様です。
本日付けでは、「HTML」「CSS」「JavaScript」「Ruby」「CSS3」「Canvas」が基礎編として勉強する事が出来ます。
ちなみに、「Ruby」プログラミング言語です。
これはJavaScriptと異なり、サーバで動くプログラミングです。
PHPに比べると一般的ではないかも知れませんが、人気のあるプログラミング言語です。
「CSS3」と「Canvas」は新しいHTMLの仕様「HTML5」向けのもので、CSS3はCSSの後継仕様、CanvasはJavaScriptでブラウザに絵を描く技術です。
今後の事を考えると、徐々にこちらに移行していくので、勉強しておいても損はありません。
と言う事で、WEBに関連したキーとなる(今後なるであろう)技術を全て学ぶ事ができます。
応用編も含め、とても充実していると思います。
実際にやってみました
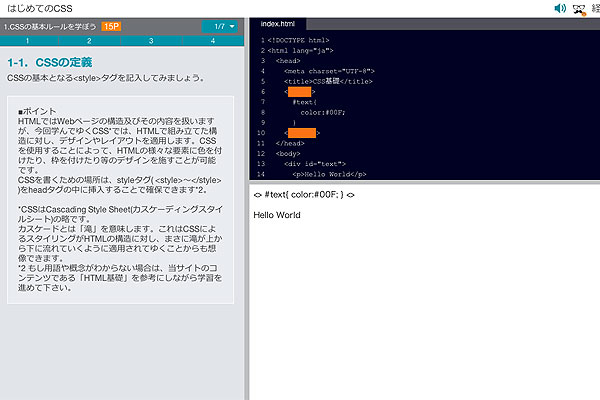
紹介するにあたり、自分もやってみようと思い、障りだけですがやってみました。
すると、とても勉強しやすいと感じました。

単なるテキストが表示されるのではなく、実際に入力して、変化を見ながら学ぶ事が出来ます。
これは、不慣れな方にもとてもわかりやすいと思います。
ちょっとゲーム感覚で勉強できそうです。
一般的なテキストは詳しく解説してくれているのですが、どうしても実際にやってみないと身に付きません。
ただ、自分でやるとなると、入力と表示が連動しないので、アプリを切り替えつつ直しつつ確認と、とても手間がかかります。
なので、こうやって入力しながら、画面の変化を見ながら勉強できるのはとても効率的だと思います。
また、これから勉強したいと言う方は、なにより入力に慣れる事が大事だと思います。
テキストを「読む」「入力する」に対する抵抗をまずはなくしましょう。
まとめ
実は、右側にあるサイドメニューに先日からひっそりと紹介のバナーを貼っていました。
気づいた方はいないと思いますが。
これは特に広告と言う訳ではなく、ぜひ勉強したい方にオススメしたいからです。
「CODEPREP」で基礎編をやるだけで、このブログで描いている事をより理解して頂け、ご自身で応用して頂けると思います。
ただ、取り敢えずブログのデザインをちょっと変えたいだけであれば、態々勉強せずにコピペで済ましてしまっていいと思います。
やはり勉強は時間が掛かりますし、そこまでは必要ないと言うのもあります。
ブログも勉強も継続が一番ですし、時間は限られているので、目的に合わせて大切な事を優先して下さい。
ただ、正直「CODEPREP」を使って便こうするのは結構楽しいと思いますよ。
活用してくれた方が、紹介した私としてもうれしいですし♪
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》














