⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
本日は、このブログでも導入したFacebookページの「Like Box」の導入方法について解説したいと思います。
ちなみに「Like Box」とは、記事の下の方にある、コメント欄とちょっと上、「Facebookもチェック」の所でFacebookページにいいね!してくれている人の一覧を表示する事で、読者のいいね!を促すツールです。
ただし注意点としては、これはFacebookページに対するいいね!で、ブログやホームページに対するいいね!ではありません。
なので、このカスタマイズを導入にあたり「Facebookページがある」事を前提で説明します。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズでは、Facebookページの「Like Box」をサイドバーに導入する様にします。
これは難しいカスタマイズが不要なためで、基本的にはコピー&ペーストで実施できます。
また、今回のカスタマイズでは、CSSは使いません。 その代わりにフリースペースとフリープラグインを使用しますので、利用できる様に初期設定を行っておいてください。
フリースペースとフリープラグインの利用に関する初期設定はこちら
》【アメブロカスタマイズ】アメーバブログをカスタマイズする方法 – 基本的な流れ
まずはカスタマイズ前の画面を確認したいと思います。
現状ではフリースペースとフリープラグインには全く利用していません。 また、フリースペースはサイドバーの一番上に配置しています。

Facebookページの「Like Box」を作成する
次に、Facebookページの「Like Box」を作成します。
「Like Box」はFacebookが開発者向けに用意しているページで簡単に作る事が出来ます。
まずは、以下のURLにアクセスして下さい。注意点として、Facebookにログインしている必要があります。
》https://developers.facebook.com/docs/plugins/like-box-for-pages

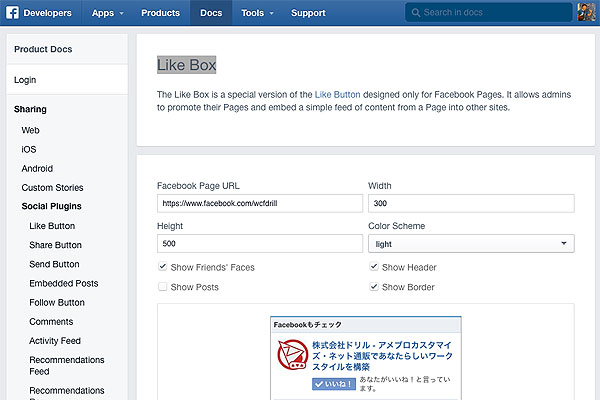
そして、以下の様に各項目を必要な値を入力します。
- Facebook Page URL:FacebookページのURL
- Width:サイドバーの幅(300px)
- Height:「Like Box」高さを自由に入力します
- Color Scheme:自由に選んで下さい
- Show Friends' Faces:ユーザーの顔写真の表示/非表示
- Show Header:「Facebookもチェック」の表示/非表示
- Show Posts:Facebookページ投稿記事の表示/非表示
- Show Border:枠線の有/無
各項目に値を設定すると、入力欄の下にプレビューが表示されます。
このプレビューを見ながら自分のイメージ通りになっているか確認し、問題がなければ「Get Code」ボタンをクリックします。
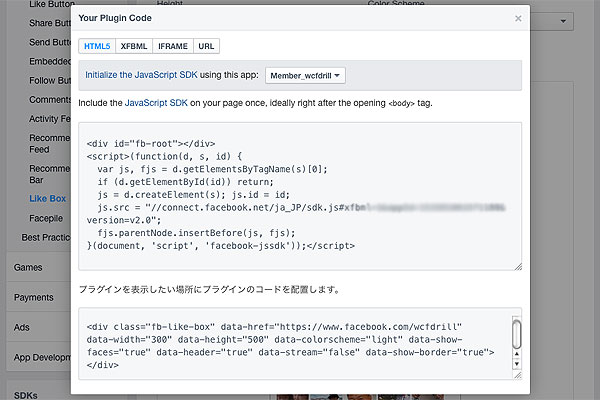
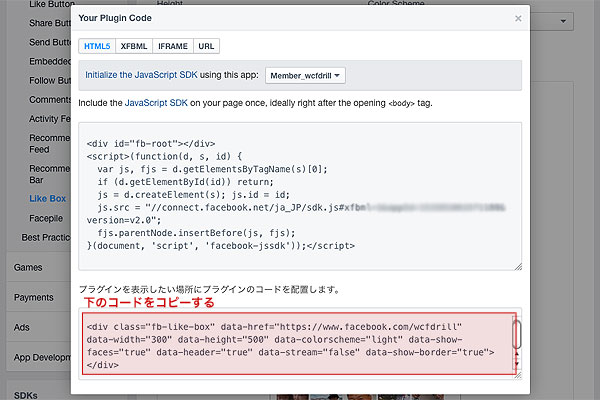
「Get Code」ボタンをクリックすると画面上に導入用のJavascriptとHTMLが表示されます。

初期状態で「HTML5」が選択されていると思います。もし「HTML5」以外が選択されていたら「HTML5」を選択して下さい。
そして、アメブロにこのJavascriptとHTMLをコピー&ペーストします。
アメブロに「Like Box」を導入する
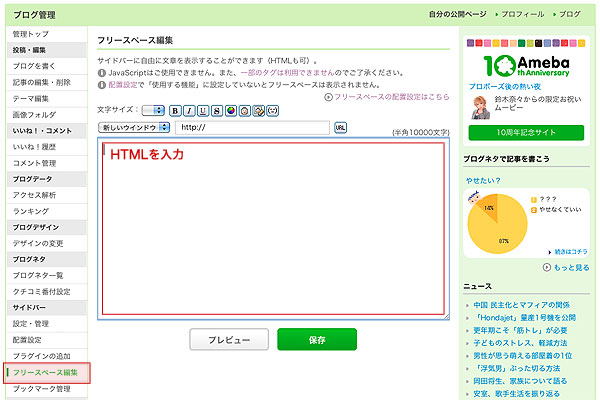
まずは、フリースペースを開きます。
「ブログを書く」>サイドバーの「サイドバー」の「フリースペースの編集」をクリックします。

入力欄に「Get Code」ボタンで表示された下のコードをコピーしてペーストします。

ペーストが終わったら「保存」をクリックして下さい。
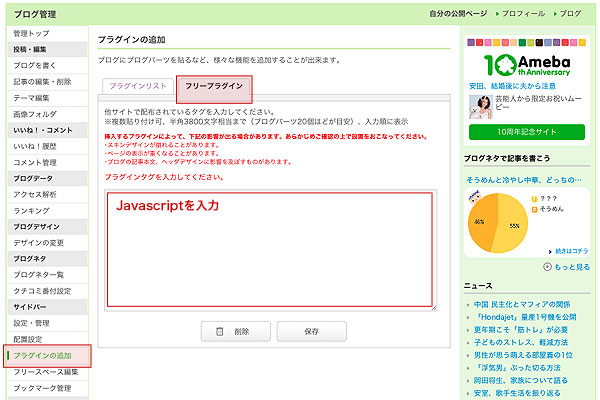
次にフリープラグインを編集します。「ブログを書く」>「プラグインの追加」を開き「フリープラグイン」のタブをクリックして下さい。

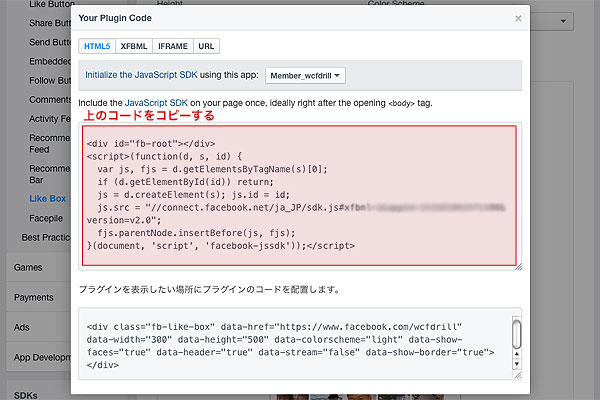
入力欄が開いたら、「Get Code」ボタンで表示された上のコードをコピーしてペーストします。

ペーストが終わったら「保存」をクリックして下さい。これでカスタマイズは終了です。
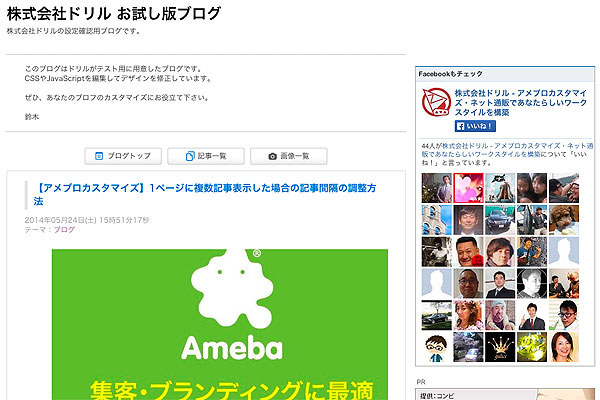
それでは、実際の画面を見てみましょう。あなたのブログを開き、再読み込みを行って下さい。
フリースペースとフリープラグインが正しく設定されていれば、フリースペースの位置に「Like Box」が表示されます。

「Like Box」作成用のページのプレビューと同じ様に表示されていれば成功です。
まとめ
以上で、今回のカスタマイズは終了です。
このカスタマイズは自分で修正する箇所がなく、コピー&ペーストで導入できるのでとてもお勧めです。
ただし、先にも書いた通り、Facebookページが必要になります。あなたのブログに対するいいね!ではなく、Facebookページに対するいいね!を表示する為のツールだからです。
また、この「Like Box」をこのブログの様にサイドバー以外に設置する事も可能ですが、若干難易度が上がります。
このカスタマイズが問題なく出来たあとのステップとして、別の記事で書こうかと思っているのでご期待下さい。
もし、あなたがFacebookページをまだ持っていないのなら、この機会にFacebookページを作成してみて下さい。
ご要望があればFacebookページの作り方も記事として書かせて頂きますので、ぜひコメント下さい。
私も今更ながらFacebookページのいいね!を増やす仕組み作りをしています。それには理由があって、両方を活かす事で読者をより増やせると感じた為で、今後その記事も書いていこうと思います。
問題なく「Like Box」は導入できたでしょうか?
あまりトラブルになりにくいカスタマイズではありますが、正しく表示されなかったなどあればお気軽にコメント下さい。
また、この記事が役に立ったと思ったら「Like Box」のいいね!をクリックして頂けるととても励みになります。よろしくお願いします m(_ _)m
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















ありがとうございます。上手くできました!丁寧な解説に感謝致します。
> 感謝の気持ちさん
コメントありがとうございます。
上手く出来て何よりです!
これからも参考にして頂ければ幸いです。